初めてのConcrete5備忘録。

以前から、Concrete5を使ってみよう!とは考えていたのですが、構築から作る機会がなかなか無かったんです(´・ω・`)
Concrete5って、めーっっちゃざっくり言えば実際のホームページの画面を見ながら直感的に操作して内容を入れ替えできるCMSツールですよね。
WordPressとよく比較されてますが、どんなケースで使いやすいのか・どんな案件でクライアントにススメやすいのかまだ自分で判断できていません(^^ゞ
最近Concrete5でサイトを作る機会があったので、このブログはその時の備忘録というか頭を整理させるための記事です。
難しい、というよりも自分の頭の固さ具合ににビックリしました((((;゚Д゚))))ガクガクブルブル
マニュアル的な記事ではなく備忘録ですが、おつきあいいただければ嬉しいっす(・∀・)
◎長くなりそうなので今回のお品書き。
今回公式サイトをかーなり参考にさせてもらいました。ありがたやー!
concrete5 Japan 日本語公式サイト
①まずはデータベースとダウンロード
今回はほぼほぼ公式サイトの説明を読んで進めていきました。
まずはサーバーの環境を整えて準備。
サーバーは準備オッケー!今回もサーバーはエックスサーバーでした。
まずはエックスサーバーの管理画面で、MySQLデータベースをユーザーから新しく作成。
それからConcrete5で最新のConcrete5をダウンロード!そしてダウンロードしたファイルを、用意していたサーバーにアップロード!公式サイトにも書いてましたが、これ結構時間がかかりますね(^^ゞ
そしてインストールOK完了ー!
ここまでは何の問題もなく完了しました。幸先良ーい!ヾ(*´∀`*)ノ
と、思ってた時もありました(遠い目)
②テーマをダウンロード
今回デフォルトのテーマでいこうかなーと考えてたんです。が。せっかくやし、nipper15さんの「Stucco」を使ってみたいなーと思いまして(・∀・)ワーイ!
意気揚々とダウンロードしたものの、さあここからが問題。
ファイルの構成がわからんっ!
そもそもダウンロードしたテーマってどこにいれたらいいんです?
ダウンローとしたファイルには、たくさんのファイルが入っています。
差し当たって必要なのがどれなのか どこにこれを入れれば反映されるのか、初見ではわかりませんでした(´・ω・`)
教えて!Google先生!ということで『concrete5 デザインカスタマイズ虎の巻』このスライドでようやく道筋が見えました・・・!めっちゃフォーラムと記事にお世話になってます本当に(人-)
ディレクトリ/ packages / にダウンロードしたパッケージのフォルダを丸ごと突っ込んで、管理画面→『concrete5を拡張』→『機能追加』でインストールすればOKー(・∀・)
だがしかーし。CSSってどこに書くの?PHPってどこいじればいいの?とか言ってる混乱状態。
③制作するサイトのページ構成
混乱してても仕方ないので、分かることから進めていきます(^^ゞまず今回製作したサイトのページ構成。

とまあこんな感じのすっごく普通の構成ですね。そしてこの普通の構成を作る術が分からない・・・。
WordPressならここは固定ページで、ここのPHPを作って・・・と思いつくわけですがね。うん、Concrete5の場合の最初の一歩がわからん状態でした。
この『ページを作って思ったような構成にする』っていう流れが、分からずに作ってやり直してを無駄に繰り返した最大の混乱した点です・・・。
そらもう色々と。
初歩的すぎてご存知の方には『えっ?』っていう話なんですが。慣れないとわかりにくいんです。
やり方がおかしな点があれば、ぜひ!ぜひ!ご指摘ください。
④新規でページを作るのは後回し。ページタイプ・ページテンプレートを先に作っちゃおう。
これなんですが!初心者がこれに気づくのはなかなかに難しかったです・・・(ノД`)シクシク
最初はページを先に全て作って、それからページタイプ・ページテンプレートを設定してスタックを突っ込んで整えて。
それから先に作ってたページに後からページタイプとテンプレートを選択し直してたんですよ。
そしたらページタイプは反映されてないわ、デフォルトに入れたスタックは表示されてないわ、変更したはずの要素が全く反映されてないわ・・・・。
キャッシュのせいか??と考えてキャッシュを消去してもダメな箇所が多々。
デフォルトのブロックを編集して『子ページの設定』(このマニュアル内の『デフォルトと出力』より)でちゃんとチェックしてても反映されなかったり・・・。
上記の件はフォーラムで『仕様だよー』と書いてあったので解決しましたが、正直その他の挙動は理由がまだわかってません(;´Д`)
(『5.7系 ページタイプのデフォルトブロックの変更が反映されない(?)』より)
ちゃんとページの『デザインとタイプ』をクリックした時に注意してくれてましたよね・・・。”既存ページのページタイプを変更すると、予期せぬ結果をもたらす場合があります。”って(´・ω・`)
なので、ひとまず無難に全て設定してからのページを新規作成という流れにします。
おかしな挙動に関しては、今後ゆっくりと仕様なのか自分がやらかしてたのかを調べていきたいと思います(^^ゞ
④まずはページタイプの設定
まず、ページの種類について。Concrete5では『ページタイプ』という表現で、このページタイプを分けることでそのタイプのデフォルトのデザインやコンテンツが設定できるってわけですね!

今回のサイトのページの分類としては
- トップページはホームで問題なし。
- WordPressで言うところの『固定ページ』扱いになる、コンテンツページとして概要・スケジュール・アクセスのページ。
- ブログとお知らせ それぞれアーカイブのページ。
- ブログとお知らせ それぞれシングルページ的なページ。
簡単に分けるとこれだけの種類ですね。これをもとに、ひとまずデフォルトのページタイプを利用しちゃいます。
お知らせのアーカイブと記事ページは、ブログのそれをコピーでお手軽に作っちゃいました。

作り方・設定の説明は公式のこちらで。『ページタイプ・ページテンプレート・コンポーザー』
各ページタイプのデフォルト表示の設定
このページタイプ編集の『出力』から、そのページタイプでページを作成するときに共通で使えるページテンプレートの仕様が作れると。
実はこれに気がつくまでに1日かかりましたが( ゚д゚)マジカ
同マニュアルの『ページタイプの表示内容を変更する』の項目っすね。ちゃんと見ろよ、っていうだけのことなんです・・・・。
ここで、アーカイブのページでここにページリスト入れてー、記事ページではここに記事入れてここにナビゲーション入れてー、リンク入れてーというテンプレートを作るわけですね。
ちなみに今回はページテンプレートはテーマに入っているHomeと左サイドバーを使用。特に新しく追加したりしてないので割愛。
⑥共通項目、グローバルエリアとスタック
先述のスタックを設定するときに並行して考えるべきなのが、ページの内容の中で 各ページタイプ全てに共通するパーツってどれ?ということ。
これ地味に盲点でした。ヘッダーとかグローバルナビとかサイドバーとか共通で当たり前!みたいな先入観がありまして(^^ゞ
ページを作る毎に同じ内容を作って入れるのも面倒やし、公開後の修正の手間や修正忘れを防ぐためにも 使いまわせるセットを使いたい訳です(´∀`*)

共通部分はこれ。このオレンジの共通部分はテーマで『グローバルエリア』という名前で既に設定されてることの多い共通部分ですね。
使用しているテーマでどんなグローバルエリアが設定されてるかを、『管理画面』→『スタックとブロック』→『スタック』ページ内の『スタックを表示』のタブから『グローバルエリアを表示』で確認!
今回利用しているテーマ「Stucco」ではサイドバーのグローバルエリアは設定されていないので、何かしらの手段で対応しようということで。
今回のサイトでの希望としては
- ☑ブログアーカイブ・記事ページのサイドバーには独自のサイドバーを設定して共通で使いたい
- ☑お知らせ記事のアーカイブ・記事ページにも独自のサイドバーを設定して共通で使いたい
という2点です。
今回はスタックを利用します
『スタック』という必要なコンテンツのセットをあらかじめ作って、それをテンプレートにデフォルトとして入れて使っていくという方法。
先ほどの図で言うと水色のブロックの部分です。
これならPHPを触る必要もなく、管理画面で簡単にセットを新しく追加したり内容を修正したりできて便利!
クライアントがバナーやリンクを追加したりするのも楽々(・∀・)
セットを作ってしまえば、サイトのどの場所に入れても大丈夫っていうのがありがたいっす。
対してグローバルエリアは増やしていくのはPHPを触る必要があるので、製作者向けですねー。クライアントが変更していく可能性があるなら、断然スタックかなと。
スタックの作り方はこちらの動画でお勉強しました( ´∀`)b『グローバルエリアとスタック』
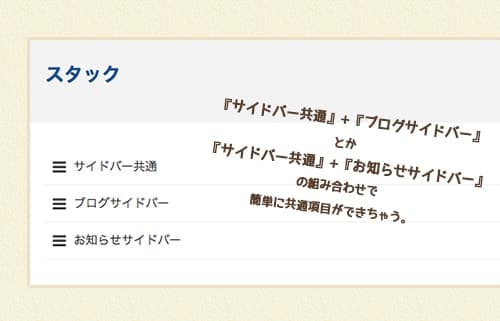
今回のサイトは『サイドバー共通』『ブログサイドバー』『お知らせサイドバー』の3つを作って、それぞれにメニューリストやバナー、リンクやコンタクトなどなどを入れて組み合わせるようにしてます。

作ったスタックをページタイプのデフォルトに入れればテンプレートが出来上がり!
やっとここまできました!ヽ(゚∀゚)ノワーイ
これで下ごしらえができましたー!
⑦ページを作る

インストール時のデフォルトのページを参考に、今回製作するサイトのサイトマップに合わせて作っていきます。
管理画面のフルサイトマップで新規ページ追加。
先に作ったページタイプを選択して、ページタイトルとスラッグも入れて、公開。
ブログトップページやカテゴリのアーカイブページはアーカイブのページタイプを選択するわけですが、めっちゃ今更なんですけどここ勘違いしやすいなーと。
CMSというと、WordPress的な自動生成のアーカイブのイメージが強すぎて(´・ω・`)
何を言ってるかわからないかもしれませんが、一人でちょっと『あれっ?あれっ?』ってなってたんです。
CMS=アーカイブページは自動生成 みたいな思い込み、ダメ。と自戒。はい。
⑦ページ内のコンテンツはまた後日・・・
ここまででページ構成とテンプレートの設定は出来上がりました(`・ω・´)ゞ
ここからがコンテンツの内容を入れていく段階ですね。
ここからも、びっくりするぐらい鈍臭い事してたんですが、今回のブログはここまでにしたいと思います(^^ゞ
また時間があれば第二弾を書きたいなーと。需要の有無はこの際気にせずにいきたいと思います(笑)
Concrete5を使ってみて
比較対象としてWordPressはブログツールでとっても便利ですが、ページのよってレイアウト変えたり あまり慣れてない人が自分でキャンペーン記事を自由に作ったりというのがちょっとハードル高いんですね。
Concrete5は直感的にレイアウトを各ページでカスタマイズしやすいという点が、慣れない人でも更新しやすいなと感じました。
が。その自由にできるっていう特性上なんですかね?仕様だったり、ルール的なものがなかなかしっくりこなくて構築で戸惑うシーンが多かったです・・・・まだ導入部分ですやん!みたいなセルフツッコミをしつつ。
最初構築してて途中でどうにもならなくなって、ちゃぶ台ひっくり返すがごとくデータベースから消してイチから構築し直したりとかなりの遠回りをしました( ゚∀゚)アハッ
おかげさまで変なところが手慣れました(笑)
こればっかりは知識と経験不足だと思うので、今後 数をこなして実務で慣れていこうと思ってます(^^ゞ
いやー、この記事をまとめていく上でやっと頭がすっきりしました(笑)
しばらくしてからこの記事を見て、「この頃こんなアホなこと言ってたんや!」って思えるように精進していきたいと思います・・・(  ̄- ̄)
長い割にグダグダなブログにおつきあいいただき、ありがとうございましたー!
ではっ!