WordPressからShifterにお引っ越しした話
アルバムサイトでGet Shifter、しました!!
WordPressをそのままの管理画面で同じように使えて、しかも自分でサーバーを用意しなくて良い、セキュリティ面が安心、しかも超高速になるオンラインサービス ですかね。詳しくは公式サイトをご覧ください(丸投げ!!!)
WordPressなのに運用面が楽になるなら、これはオイシいよなあ・・・と期待値は上がります(°▽°)
Meetupはそれはもう楽しかったです。実践編も有り。
ほぼ顔見知りしか居なかったとか、飲み物がすでにウェルカムされてる感じとか、そんな事も相まってめっちゃ楽しい雰囲気でスタート。
当日の楽しそうな勉強風景が見えるツイートまとめがこちら→https://togetter.com/li/1377626
まず最初にShifterの簡単な紹介などなど。
動的サイトを静的サイトに変換して表示させる、と言う流れが何で安全につながるんやろ??と漠然とした疑問ではあったんですよね、実は。
『攻撃対象である動的な部分がそもそも無ければ攻撃されない』と聞いて、なるほど!!スタティックサイトだもんな!!とやっと腑に落ちました(^_^;)
どうしてもWordPressとスタティックのイメージが結びつかなかったんですよねえ・・・思い込みって恐ろしいです。
待ってました実践編。
初心者に向けて一緒に作業しながら進めてくれるとのことだったので、手持ちのサイトを使ってやってみました。
Shifterの無料トライアルアカウントに登録して、いざスタート。
今実際にWordPressで作ってあるサイトから引っ越しをする流れを教えてくれました。マイグレーションっ言うらしいです。あ、そのままの意味ですね(°▽°)
作業のイメージとしては ①今使ってるWordPressのサイトをごっそりバックアップ→ ②Shifterの中にWordpressを立ち上げる→ ③バックアップしたものをまるっと放り込む→ ④ドメインの設定をする →⑤Shifterの中のWordPressをストップさせて、静的化する(=ジェネレートする)
これだけ!流れだけ見ると超簡単。
引越し作業は驚きの手軽さ!
①今使ってるWordPressのサイトをごっそりバックアップ
→All-in-One WP Migrationプラグインで一発バックアップ
②Shifterの中にWordpressを立ち上げる
→Shifterでサインアップ、とりあえず無料アカウントでそのまま『Create new site』をクリックしてサイト名を入力すればShifterの中に新しいWordPressがあっという間に立ち上がる!
早っ!
よくあるサーバーの『簡単インストール』も早いなあ〜とか感じてましたが、Shifterの手軽さは驚きです・・・
管理画面に入ると、見慣れたいつものWordPressの管理画面がある安心感(笑)
良かった、これなら使えそう と思えた瞬間です(°▽°)
③バックアップしたものをまるっと放り込む
→Shifterの中の方でAll-in-One WP Migrationプラグインで 先ほどバックアップしたものをインストールすれば、旧サイトで使ってた中身がごっそりそのままお引越しできちゃいました。
ドメインはちょっと後回しにして、まずは⑤Shifterの中のWordPressをストップさせて、静的化する(=ジェネレートする)
これも管理画面でポチッとクリックするだけですぐにジェネレートしてくれるので、超簡単。
PHPでがっつり動いてるWordPressを止めて、HTMLで構成される静的サイトとしてネット上に上がってくるわけです。
なるほどな〜とようやく実感( ・∇・)
いかにWordPressが便利やけど重たいのかがよりわかる結果ですねえ。
shifterのドメインでOKなら、これでお終い。
サーバーいらない・ドメインもいらない状態で維持できちゃうと考えると、お手軽やし管理の手間がめっちゃ楽ですよね。
早速Shifterのサポートに問い合わせ。日本語OK!
ちょっとしばらくの間わかってて放置してたのですが(。-_-。)これを機に、ぼちぼちと再開しようと思っておりますこのアルバムサイト。
元より多くても1日1件記事をアップするようなサイトだったので、Shifterに移行することでメリットしかない。うん。
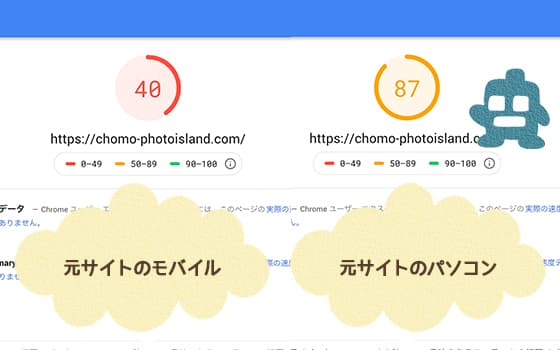
表示速度、びっくりのビフォーアフター
以前の状態であまり速度が出てなかったんです。特にモバイル。40点て!!パソコンでも87点だったので、うーん・・・という数値でした。

Shifterで静的サイトにした現在、どんなもん???と思って測定したらびっくり!モバイルで84点。パソコンに至っては97点でした。めっちゃ高速化!

これもうちょっと頑張ればモバイルも伸びるなあ・・・とも思いますが、ひとまずこのままいこうと思います。
実際にShifterで記事を更新していく感想としては、今までと大して変わらないなーという感じです。Shifterの管理画面からWordPressをスタートさせて、管理画面に入って記事編集。公開したらサイトをジェネレートして完了。
これでセキュリティ面とか気にしなくていいなら、こんな美味しいことはないなあ〜と痛感しました。
独自ドメインを利用するには有料アカウントの必要がありますが、料金設定がかなり良心的。後々このサイトもShifterに移行する予定にしてます(°▽°)
このサイトを移行するときは問い合わせフォームに何を入れるかを決めないとですね・・・。Googleフォームでいいかなあ・・・要検討。
今回のポイント。Shifterのサポート体制、めっちゃレスポンス早い。日本語OK
これに尽きます。Shifterのサイトを見てると、日本人のスタッフがいるのはわかってても英語で返事来るのかな???という気になって問い合わせのハードルが上がってたんですが(´・∀・`)
なんの問題もなくめっちゃ手早く情報頂きました。
これはお客さんにも勧めやすいなあ・・・と思ったポイントですねー。ある程度の触り慣れてる人なら、問題ないなあと。
中の人、ありがとうございました。そして今後も何かあったらよろしくお願いします(*´ω`*)
新しいことを勉強するのって楽しいですねー

調子に乗って、ついにmacくんにステッカーを貼ってみたりしてます(笑)
これからもShifter、使っていこうと思います〜♪次はこのサイトもShifterに移行しましたー!な記事を書けるといいなあ・・・