display:table-cellって便利なんですねw
ちょっと久しぶりの更新です(^^ゞ
実はこっそりとこのブログのスマホ版のテーマをちょこっと変更してました(^_^)v
前のを覚えてらっしゃる方も少ないと思うので、本当にこっそりと(笑)
sourireへのリンクやフォトサイトへのリンクを入れたかったので、ついでに気になる点をやり直しです(^_^;)
サムネイルとテキストの水平位置合わせ
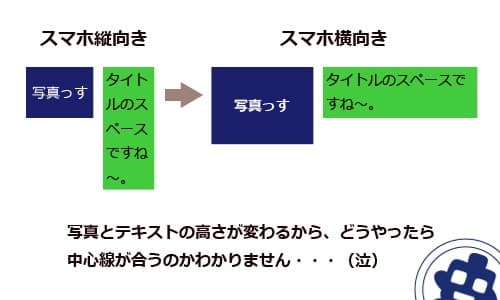
今回の変更で、一番やりたかったのがこれです!当初のスマホ用テーマは、サムネイル写真とタイトルが縦方向の中心線が合ってなかったんです。
スマホの縦だとまあまあごまかせるものの、横にしてしまうとかっこ悪い!!イケてない!!(泣)
・・・と、思いながらも放置してたダメな初心者です(*_*)
で、今回それを修正したかったんですが!
サムネイルとテキスト、それぞれfloatで配置してたので、ボックスの高さって合わないですよね?
しかもwidthが%指定やから、スマホの縦表示と横表示で高さも変わってくるし・・・。

この場合、vertical-align?いっそJavaScriptなのか?!と、いろいろググって試したものの、うまくいきませんでした・・・。
そもそもJavaScriptなんてわかってないのに((+_+))
table-cellの存在を初めて知りました!
ひたすらググってあきらめかけた時、ようやく「display: table-cell」の存在を知りました!!
「display: table-cell」はありがたーいことに、縦方向の高さを揃えてくれるCSSでtable構造を作れちゃうモノなんですねー!
%でもwidth指定でもきれいに反映してくれるので、一緒にvertical-align:middleを指定したら今回の悩みが一気に解決!!
見事にスマホ縦表示でも横表示でもキレイにサムネイルとテキストの縦方向の中心線が合いました~!!!
う、嬉しい・・・。
IE6,7では使えないらしいけど、スマホなら問題なーし!!ということで、気持ちよく落ち着きました♪
知らないタグが多いって事なので、さらに精進します・・・
いやいや、みなさん知ってる事なんですよね、当たり前のように(^_^;)
ただ嬉しくて記事にしてしまったんですけどねー。同じように初心者でつまづいた人が気づいてくれたらいいなーという淡い期待です(笑)
当初よりすこーしだけスッキリしたかんじに修正してます!お暇があればスマホから見てやってくださいませ~!ヽ(^o^)丿


はじめまして!ricaといいます。
私も2歳半の息子がいてweb独学中です。
2人のお子さんがいて頑張られている姿をみて私も頑張ろう!と元気がでてきました(^^)/
display:table-cell、便利ですね♪
とっても勉強になりました。私も使わせていただきます。
また遊びにきます!
ricaさん>はじめまして!コメントありがとうございます!
同じような環境のおかーさんということで、すごく嬉しいですヽ(^o^)丿
わたしも勉強を始めたころ、WEbデザイナーのママさんのブログで『よし!いつかはこんなデザイナーになってやるぞー!』と思ってよく書き込みをさせていただいていました(^^ゞ(今でもお世話になってますが・・・。)
今のわたしのブログが少しでもricaさんのような方のお役に立てたらすっごく嬉しいです(*^_^*)
まだまだ駆け出しでたくさん勉強をしていかないといけない身なので、子供のためにも一緒にがんばっていきましょう!ヽ(^o^)丿
ママさんWebデザイナー万歳!(笑)