フォント選びでデザインの全てが変わるって、知ってますか?

間違ったフォント選び、していませんか?
はい、かわいいものに目がないWEBデザイナーの今村です。
今回はフォント、つまりは「文字」に関するとっても基本のお話です。
フォントはデザインにおいて超!重要な役割を持っています。
フォント1つで信頼感が出たり、恐怖を感じたりしちゃうんですよ。
つまり、間違って使ってしまうとせっかくの文章やデザインが台無しになる可能性がある!ということです。
デザイナーに限らず、情報を伝えたいブロガーさんにも重要になってくる点なので、ぜひ最後までお付き合いくださいませませ。
フォントの役割とは
まずはそもそも「フォント=文字」がデザインにおいてどんな役割を持つのかをご紹介しますね。
今回は基本的なことだけなので、めっちゃサラッといきます。
いまこのブログを読んでくださってる方も見ている、この記事の内容を伝える「フォント」。
フォントの大切な役割をいくつか挙げると
✅ 言葉や文章がちゃんと読みやすいこと
✅ 文章の情報が伝わりやすいこと
✅ 目的に合ったデザインであること
このあたりが大きな役割ですね。
見出しやデザイン的なものだけでなく、いわゆる本文の部分のフォントが読みやすいという点は文字の役割として絶対に外せません。
読みにくい本文は、肝心の中身が伝わってこないですからね。
フォントでブランディングができる

フォントとひとことで言っても、世の中には数えきれないほどの種類があります。
ちなみに、フォントにも流行りがあったりするんですよ。おもしろいですよね(°▽°)
最近はレトロブームがフォントの世界にもきているとか何とか。
とはいえ、流行りだから選ぶという手段はおすすめしません。
フォントは選び方次第でイメージをガラッと変えたり、ブランディングができます。
見た人に伝わって欲しいイメージや雰囲気を考えて、目的にあったフォントを選ぶことが大切なんです。
フォントの種類の基本
ではでは、ここでは日本語のフォントをいくつかのカテゴリに分けた時の、それぞれの特徴と性格を簡単に挙げていきたいと思います。
明朝体

横線が細くて縦線が太い フォント。
筆のタッチが有り、横線の終わりに「ウロコ」とよばれる三角形のアクセントがつきます。
ゴシック体と合わせてよく使われるフォントです。
WEB上では小さいサイズでは読みづらくなるので要注意。見出しなどサイズの大きな箇所で使った方が効果的。
🔸 用途:見出しから書籍本文まで幅広く使われる

まじめ・固い・繊細・高級感・都会的 というイメージを付けたい時はコレ!
WEB上の本文には合わないよ!
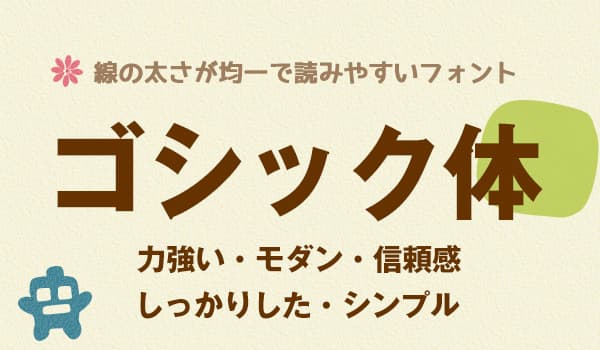
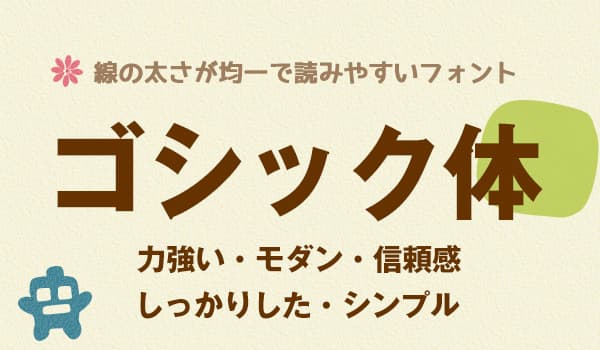
ゴシック体


線の太さが均一で読みやすいフォント。
明朝体に比べてインパクトがあり、しっかりとした印象になります。
どちらかと現代風なイメージ。
本文など小さいサイズでも読みやすく、とても便利なフォントです。
WEB上の本文は、ほぼゴシック体で表現されています。
🔸 用途:キャッチコピーや簡潔に要点を伝える文章、本や看板、ネット上の本文など



力強い・モダン・信頼感・しっかりした・シンプル というイメージはコレ!
読みやすさもバツグン!
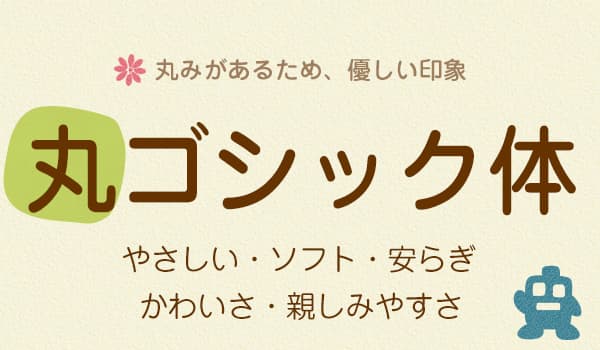
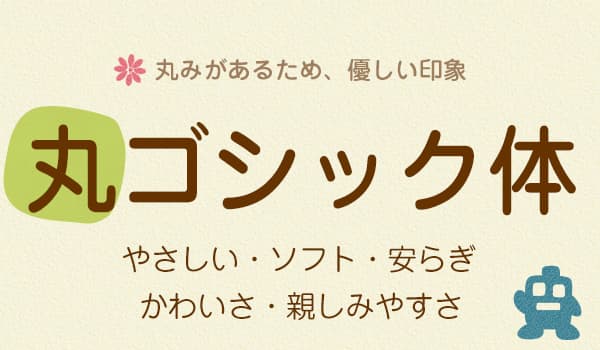
丸ゴシック体


線の太さが均等 で角が丸い線のフォント。
丸みがあるため、優しい印象を持ちます。
注意を促す看板などで、きつい印象を与えないようにこの丸みを帯びたフォントを利用されているとも言われます。
🔸 用途:標識や案内看板など




やさしい・ソフト・安らぎ・かわいさ・親しみやすさ というイメージにはコレ!
案内板や女性・子供向けにもおすすめ!
筆書体


毛筆による手書きの筆文字フォント。
筆で書いたような「ハネ」「はらい」があり、躍動感が出ますね。
楷書体・行書体・隷書体・教科書体・勘亭流などいろいろなバリエーションがあり、個性的な印象です。
🔸 用途:スーパーのチラシ、居酒屋の看板、和風の商品パッケージや年賀状など



和風・伝統的・和風・躍動感・あたたかみ というイメージはコレ!
とっても個性的で視線が集まりやすい!
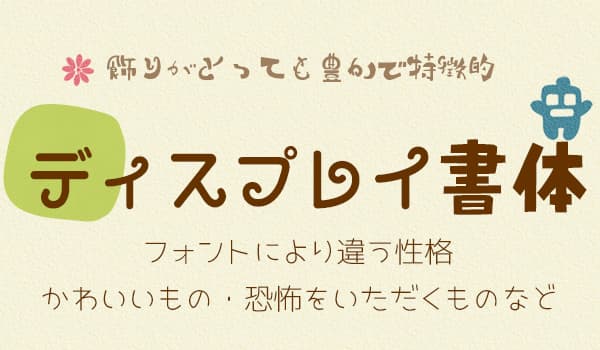
ディスプレイ書体


決まりごとがなく、目立つことを第一に作られたフォント。
飾りがとっても豊かで特徴的なものが多いです。
手書き風のものから明朝体から派生したものまで幅広く種類があります。
飾りが多いという特色上、小さいサイズでは読みにくくなるフォントが多いので本文に利用する時は要注意。
見出しなど短い文章で使うと効果的!
🔸 用途:看板やポスターのタイトル、短い文章など




とにかく自由!
自分のイメージに合ったフォントが見つかればアピールしやすい!
フォント選びを間違えるとどうなる?
フォントにはそれぞれ性格や与える印象があります。
では実際に、使うべきフォントを間違えたらどうなるかをぜひご覧ください!
違和感を感じたなら、それが伝えたいものとのズレです。
ホテルのブライダルフェアの場合




建設会社の広告の場合




法律事務所の場合




保育園の場合




フォントが変われば、イメージが変わる
ネットで見かけたバナーが気になって、思わずクリックしてしまった時。
それはそこに表現されていた内容が、きちんと魅力的にあなたに届いたということです。
中身が魅力的なのが大前提ですが、正しくその演出をすることで効果が変わってきます。
スーパーのチラシは商品を買ってもらうために、
高級ブランドはそのブランドイメージを作り上げるために、
名刺ならその人のイメージを表して覚えてもらうために。
それぞれ与えるイメージで情報を伝えているんです。
チラシやサイトのデザインをたくさん見るのがおすすめ
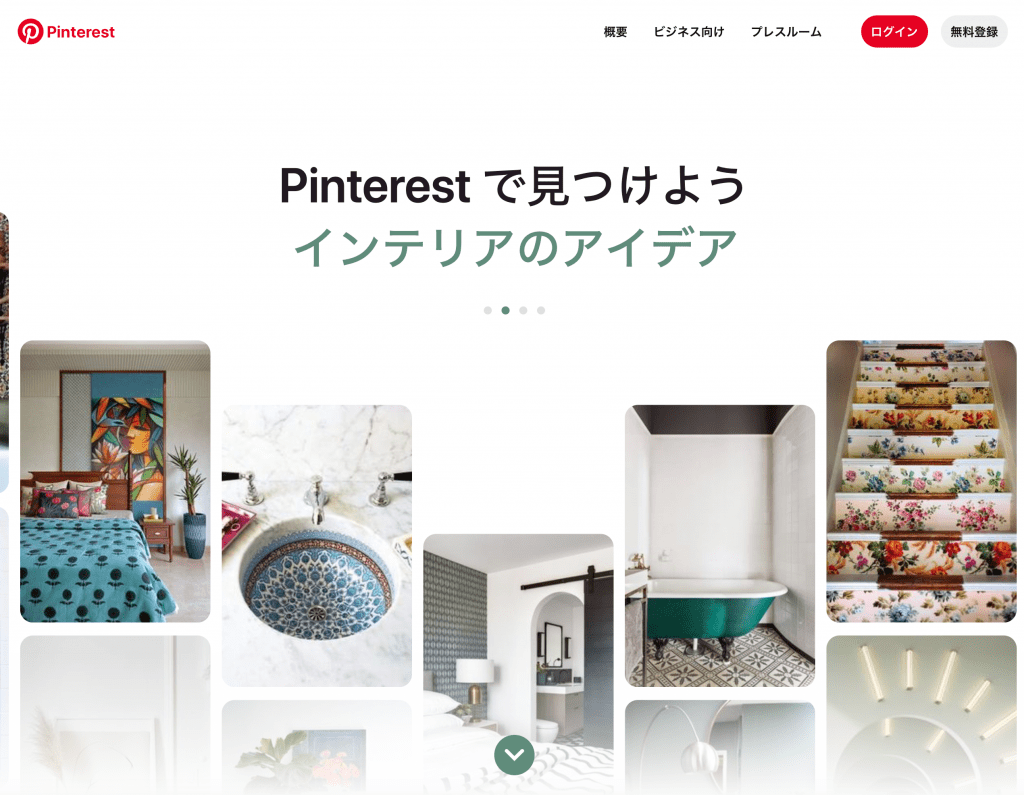
個人的にフォントイメージの引き出しを増やすために見ているのが、「Pinterest」(ピンタレスト)です。
➡️ Pinterest – ピンタレスト
Pinterestはピンボード風の写真共有サイトです。
自分好みに「画像=ピン」をストックして、他のユーザーと共有したりできます。
世界各国で利用されているため、アップされている画像の量がとにかく豊富!!
サイトデザインもここで参考デザインを探すと、とにかく数が出てくるのでめちゃくちゃ参考になります。
例えば「高級感 ポスター」と検索してみてください。
いろいろと参考になる画像が出てきますよ。オススメです!
文字とセットで語りたい、余白の話はまた後日
文字を語る上で外せないのが「余白」のお話なのですが、簡単には語れないぐらいに重要すぎる要素なのです( ꒪⌓꒪)
ということで、それはまた次の機会に語らせていただきたいと思います。
フォントを変えるだけで、あなたのブログの読者が増えるかもしれない。
あなたの商品が売り上げアップするかもしれない。
そんな効果を持つフォントです。
ぜひ、ご自身の使っているフォントが自分の得たい結果を表現しているか?をチェックしてみてくださいね。