【超入門編】Webデザインと余白のお話
こんにちは!かわいいデザインに目がない今村です。
今回はデザインの中でとっっっても大事な『余白』のハナシ超入門編です。
正直、余白ってめちゃくちゃ深いものなんです。
わたしもWebデザイナー9年生なのにまだまだ使いこなせていません…。
でもWebデザインの勉強をしているとき、余白についてちゃんと教えてもらえる機会って実はあんまり無いんですよね( ꒪⌓꒪)
余白は初心者のうちから完全に使いこなせ!というものではありません。
どんな働きをしているのか、役割やポイントを知るだけでもデザインがぐっと変わってきます。
実際に、わたしが駆け出しデザイナーだった頃のお話なのですが。
余白の基礎を学んだ後のデザインはコンテンツが読みやすくなったと、先輩デザイナーに評価いただいたこともあります!
今回は入門編ということで、余白の基礎から絶対に外せないポイントまでを解説します。
まず最初はここだけ押さえておけば大丈夫ですよ!
そもそも余白って何?

「余白」とは「ホワイトスペース」といわれる、いわゆる「空白で何もない部分」のことを指します。
デザインを勉強するまでは「何にもないスペースなんだから無駄な場所?」なんて感じてたんですよね…。そこに何か配置したらええやん!と。
もちろん、余白=無駄なスペースではありません!
無意味に埋めてしまったらダメなんです!(過去の自分へ送る言葉)
余白はデザインの中でめちゃくちゃ重要な要素です。
余白が必要な理由
実は!余白もレイアウトの一部なんです。
「無駄に空いてる」のではなく、「意味があって空白にしている」ということですね。
きちんと余白を配置すると、こんな効果があります。
- 目立たせたい要素をより効果的に見せる
- 見た目がすっきりする
- コンテンツが読みやすくなる
余白は使い方次第で配置している要素により集中しやすくなるんです!
また、狭いエリアの中に情報が詰め込まれていると、脳にストレスがかかります。
余白がなく要素が詰まっていると脳が本能的に処理しなくなり、大切な情報も受け取らなってしまうんです!
それを回避するためにも、使いこなしたい点ですね。
具体的にどんな手法があるのかは、後述していきます!
Webデザインでも余白は超重要!

「ここが重要だから見て欲しい」という要素をきちんと余白を使って目立たせて、ナナメ読みをしても目に留まるようにするのが大切なんです。
Webをスマホでより手軽に見ることができる今。
閲覧者は基本的に中身をじっくりと読み込むことはしません!
スキマ時間にいわゆる「ナナメ読み」をして、気になったところだけ読んでくれると思っておきましょう。
「このサイトなんだか見にくいなあ…」と感じたことのあるサイトは、ひょっとしたら余白の使い方がうまくいっていなかったのかもしれませんね。
もしそう感じたサイトがあれば、学びになるのでぜひじっくり観察してみてください!
(このサイトだったらお問合せからご指摘くださいませ(汗) )
余白の役割いろいろ
さてさて、余白が大事だよ!!とざっくりお伝えしてますが、どんな役割をするのかを具体的に以下の5つをご紹介します。
- 1.情報を見つけやすくする
- 2.読みやすさをアップする
- 3.情報をグループ化してわかりやすくする
- 4.強調する
- 5.印象を変える
どれもWebデザインをする上でめちゃくちゃ活用したいものばかりなので、順にみていきましょう!
1.情報を見つけやすくする

余白をバランスよく配置すると、全体が見通しやすくパッと見て情報を見つけることができます。
余白の取り方がバラバラだと、どこを見ていいのかわからなくなってしまうので要注意。
バランスのいい余白によって欲しい情報が早く見つかりやすいデザインになるので、ストレスなく見てもらえます!
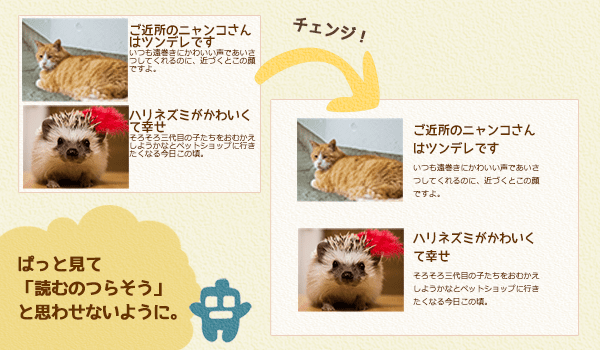
2.読みやすさをアップする

文字がギュッと詰まっていると、読むのがしんどいなあ…と感じられてしまい、離脱される可能性が上がります。
文章の文字と文字の間、行と行の間の距離を目的に合わせて上手にとれば、それだけで読みやすい印象になります。
余白があるから文字は読みやすくなり、画像は目に入りやすくなるんです。
Webでの読みやすさは、売り上げや問い合わせ率にダイレクトに影響します。
とっても大事な役割ですね!
3.情報をグループ化してわかりやすくする

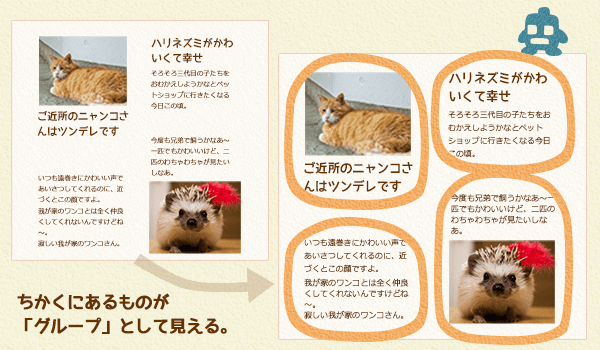
余白を使って「まとまり」を作ることで、情報のグループ化ができます。
どこのグループに含まれる情報なのかひと目でわかれば、混乱せずに内容を理解しやすくなります。
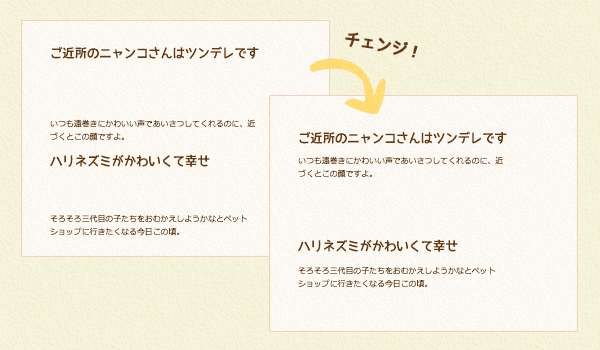
例えば、文章の区切りにしたいところに余白を入れます。
そうすると、その次から始まった文章は別の話なのかな〜とイメージできますよね。
画像の近くに文章があれば、画像の説明文なのかなとイメージできますし、もし離れていれば別々の要素だと受け取れます。
4.強調する

ごちゃごちゃと要素が詰まっていると、どれが重要なのかパッはわかりません。
そこで、目立たせたい要素の周りにあえて余白をつければ、簡単に強調できます。
余白を使って視線を誘導して、見せたい要素を強調するということです。
あれもこれも見せたいからと余白を増やすのでは無く、強弱をしっかりと上手に使いたいですね。
5.印象を変える

余白の大小でデザインのイメージが大きく変わるって知ってましたか?
例えば、余白を大きくとったデザインは「高級・シンプル」という印象がつきます。
高級ブランドや化粧品・ジュエリー関連などでよく見ますね。
逆に余白を少なめにギュッ情報が詰まったデザインは「活気のある・賑やか」などの印象を与えます。
特売の広告や通販サイト・マガジン系のサイトなどで見られます。
つまり、余白もブランディングの1つになるということ。
デザインするものが何を目的にしているのか、どんなブランディングなのかによって使い分けるようにしたいですね!
Webデザインに余白を使うときの4つのポイント超入門編
ではでは、実際にデザインを作る時にどうやって余白を使ったら効果的なのか。
まずは押さえておきたいポイントを4つご紹介しますね。
どんなデザインでも利用できる超!基本的なものです。
1.情報の優先度を確認する
まずはデザインの中に入れる内容の中で、何を伝えたいのかの優先度をしっかり確認しましょう。
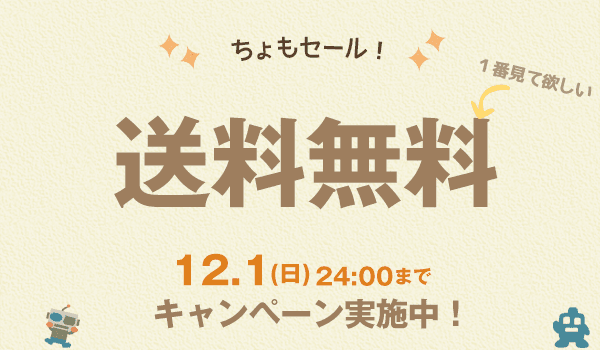
例えばセールの案内バナーの場合。
注目商品を目立たせたいのか、「〇〇%OFF」を目立たせたいのか、それとも開催期間なのか。
この順序をきちんと把握しておくことで、ちゃんと「これが大事だよ!」と伝わりやすい余白を配置できます。
優先度がわからず何を強調させるべきなのかを見失うと、見て欲しい部分に目線が誘導できないデザインになってしまうので、大事なポイントです!
2.余白のルールを決める

余白はバランスがとても大切。
コンテンツの中の共通要素がある場合、余白も揃えることで統一感が出て安心して見られるデザインになります。
例えば、ブログ一覧のページで見出しの下は〇〇px、画像の下は〇〇px、といったようなルールを決めてデザインしましょう。
共通要素なのに1箇所だけ余白が違う!となると、意外と違和感からそこに見る側にストレスを与える場合もあります。
あえて強調するケース以外は、規則性を持たせましょうね。
3.コンテンツのグループを意識する

人間は集まっているものを同じグループのものだと判断します。
同じまとまりにしたい要素は近づけて、別のまとまりは遠くに配置するために余白を入れましょう。
余白の大きさも、情報の区切りのレベルによって変化させるのがポイントです。
4.文字間・行間を考える
文字間・行間の余白は先述しましたが「印象づけ」にも影響します。
文字量が多い=情報量が多い=余白が少ない
→情報サイトなどにおすすめ
文字量が少ない=情報量は少ない=余白が多い
→高級感を演出。ブランドサイトなど
このように、全てのサイトで同じ余白が合うわけではありません。
読みやすさは常に意識しながら、デザインの目的に沿った余白を作りましょう!
「余白」はとにかく奥が深い
余白=無駄なスペース、ではありません!
とにかく余白の力は大きく、奥が深いです。本当に。
情報を整理して効果的に見せるためのめっちゃ重要な空間なんです。
今回は超入門編ということで、入り口だけご紹介しました。
余白の使い方は、デザインの内容によって大きく変わってきます。
「これだけ余白を入れれば正解だよ!」とはいえない、とても難しいものでもあります。
それでも、この記事にも書いたようにやはり一定のルールは存在するものです。
ルールを知った上で、たくさんのデザインを余白を意識して見ていきましょう!
気になるサイトのデザインを模写して、実際に余白をいろいろと変えてみるものいいですね。
元のデザインと見比べて違和感があったら、なぜ違和感ができたのかを考えてみましょう!
そうすれば、なぜ元のデザインがそこに余白をとっているのかわかりやすくなります。
余白の扱い方で、デザインの完成度はかなり大きく変わります。
情報の優先順位をしっかりと設定して、上手に表現していきたいですね!
デザインは日々の積み重ね。
まだまだわたしも積み重ね中です。
みなさんも一緒に、たくさんのものを見て感じて自分の糧にしていきましょう!
それでは、また次回のブログで会いましょう!