ライブコーディングでLightning × Shifter!Shifter Beginners Clubの勉強会を開催しました。

「Shifterってなに?」といった初心者の方に安心して疑問を解消できる、Shifter初心者による初心者のためのコミュニティ「Shifter Beginners Club」の勉強会レポートです!
Shifter Beginners Club #03 – connpass
サーバーレスでサクッとWordPress立ち上げて静的化してくれる「Shifter」。
とっても便利で好きなサービスなのですが、ちょっとむずかしい…と感じるところもあるんです(泣)
Shifter Beginners Clubは、なんでも何度でも聞けるやさしい世界を目指しています!
「PHPはおまじない」と豪語している私みたいな人でも楽しく学べますよー!
ゆるっと楽しめる勉強会です。
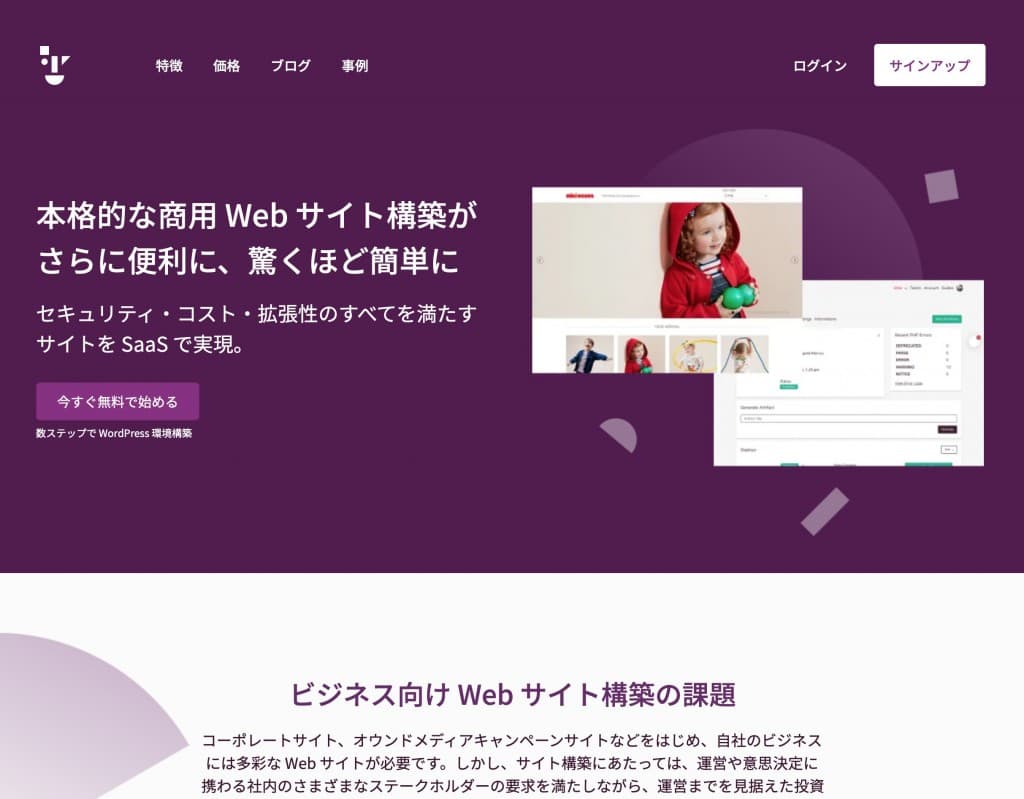
これ、Lightningで作られているんです
ビジネス向け: Shifter for Business | WordPress のための Jamstack ホスティングプラットフォーム
突然ですがこのLP、WordPressの人気テーマ「Lightning」で作られているんですよ。
すごい…言われなければわからない…
Lightningの無限の可能性を感じますよね( ꒪⌓꒪)
Shifter Beginners Clubの運営を一緒にしている 皿海ねーさん@yotigory が作ったこのページを、ライブでコーディングしてShifterでジェネレートするまでやろうぜ!という勉強会をしました。
ゲストにLightningの開発者である石川さん @kurudrive をお迎えして、ベクトルさんに全面協力していただくゼイタク仕様です!
私は相変わらずにぎやかし担当です。役立たずといわないで…自覚あるの…( ´∀`)ウフフ
Shifterとは


「楽で安全」なサービスです。
ここテストに出ますよ(笑)
ShifterはWordPressをサクッと静的サイトに書き出してくれる、とっても便利なサービスです。
HeadlessCMSにも対応していますので、カスタマイズ次第で可能性が広がるステキなサービスですよ!
詳しくはこちら⬇️
WordPressテーマLightningとは
Lightning – 無料で使える超高機能WordPressテーマ
みんな大好きLightning!
使いやすく高機能のWordPressテーマです。直感的な操作でカスタマイズがしやすい!
フォーラムやコミュニティも充実しているので、おすすめです。
わたしもお世話になっておりますー!
サクサク進むライブコーディングを
さてさて、今回の皿海ねーさんによるライブコーディングですが。
ビジネス向け: Shifter for Business | WordPress のための Jamstack ホスティングプラットフォーム
今回はLPなので、ひたすら固定ページのコーディングをサクサク進めるかんじですね。
まずはローカル環境でWordPressにLightningを入れて、ページコーディングしていきます。
つくづく感じますが、WordPressの進化がすごい!
functions.phpやjsのコードを書く必要が少なくなりましたよねえ…。
本当に素晴らしい…。
他の人のコーディングを見られる貴重な機会
みなさん、「他の人はこんなときどのブロックを使っているんだろう…」と思うことってありませんか?
私はいつも思いながらやっています。
もっと効率的だったり、構造的にすっきりする組み方があるのでは?!と思いながら模索し続けているんですよね…。
なので、今回のライブコーディングはかなりうれしい企画でした♪
皿海ねーさんに感謝感謝。
しかもLightningについては「こうしたらいいよー」と石川さんのアドバイスが聞けるというステキ展開なので、一粒で2度美味しい時間でした。
知らなかった機能やブロックの選択肢


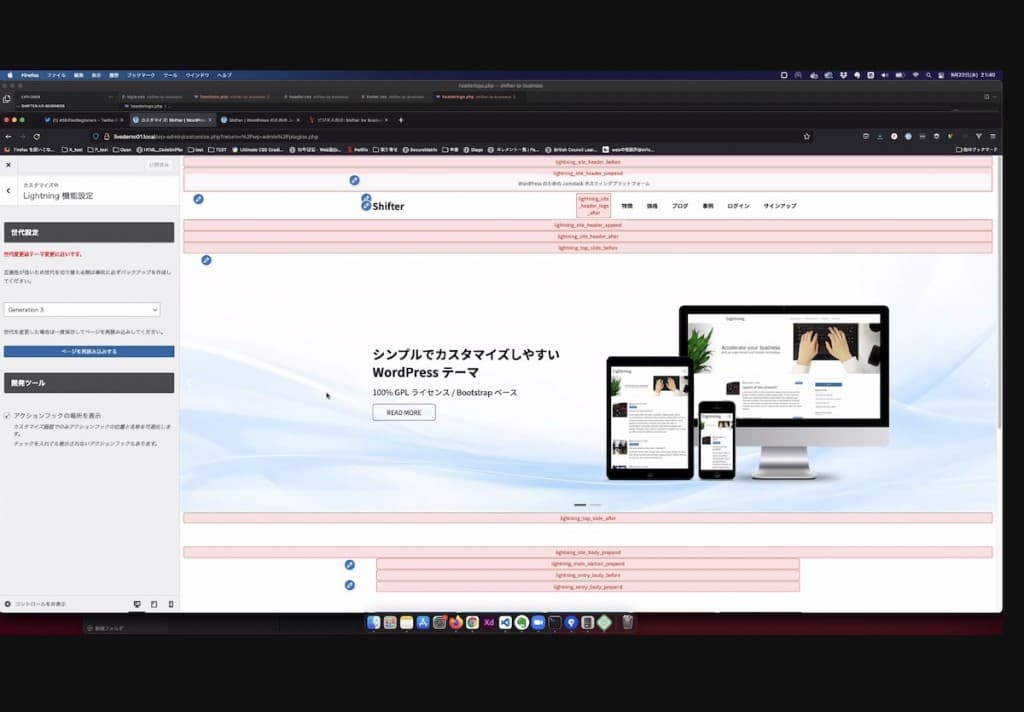
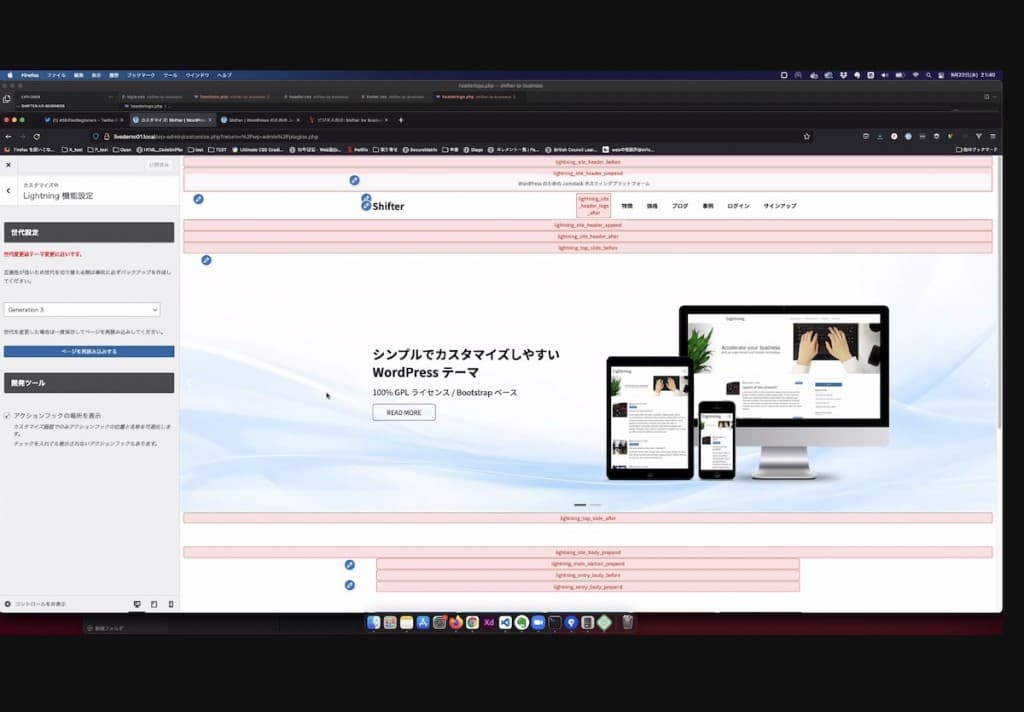
Lightningの「アクションフックの場所を表示」のチェックを入れるだけでエリア表示されるとか、ご存知でしたか?!
実は知らなかったのです…めちゃくちゃ便利じゃないですか…!
さっそく活用させていただきます!


そしてこれは公式からの情報なのですが、VKブロックで使われているCSSのclassがどこでも流用できるとかね。
CSSでごにょごにょする必要がないってステキ!!!!!
その他も「カラム使ってる?」とか「インライン画像か、アイコンブロックか」なんて話もできて、非常に有益でした♪


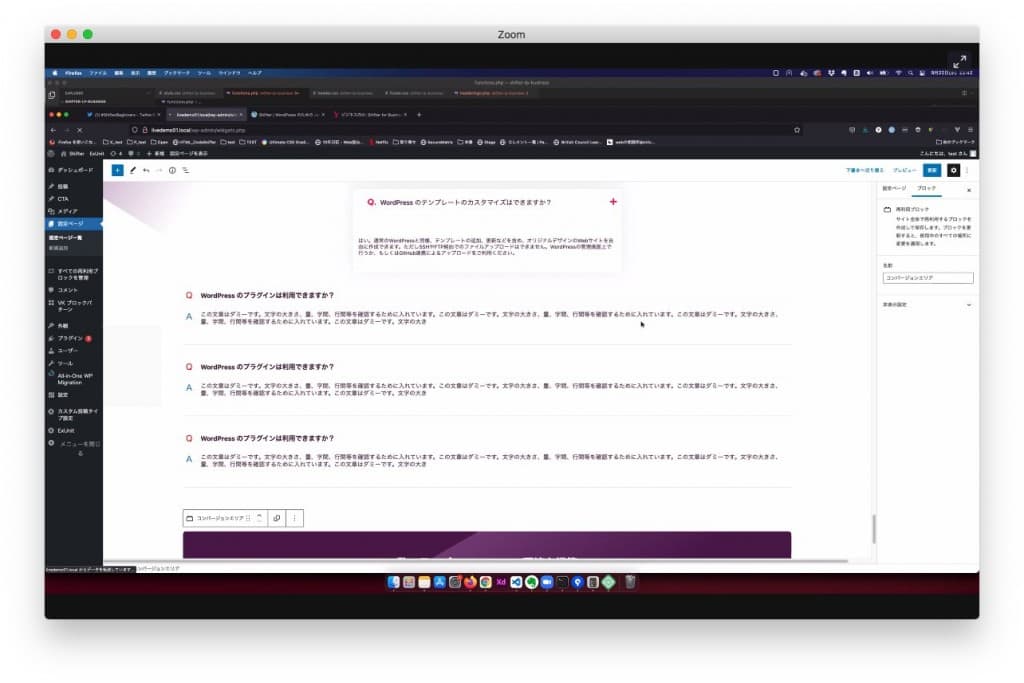
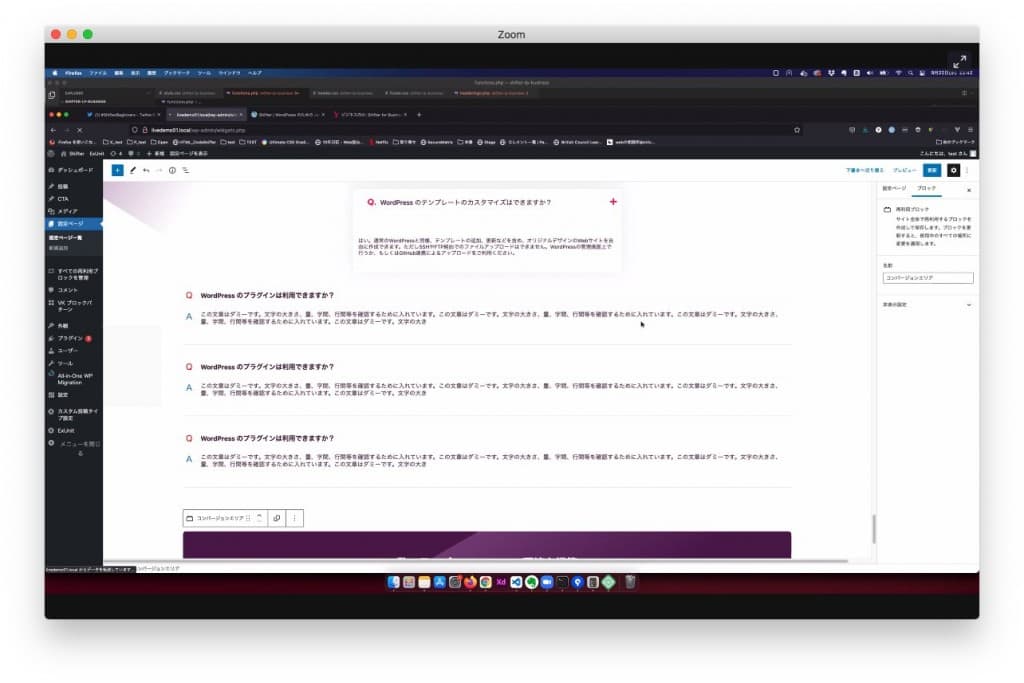
アコーディオンブロックとQ&Aブロックの見比べもできましたよ〜。
Q&Aブロック、便利ー!
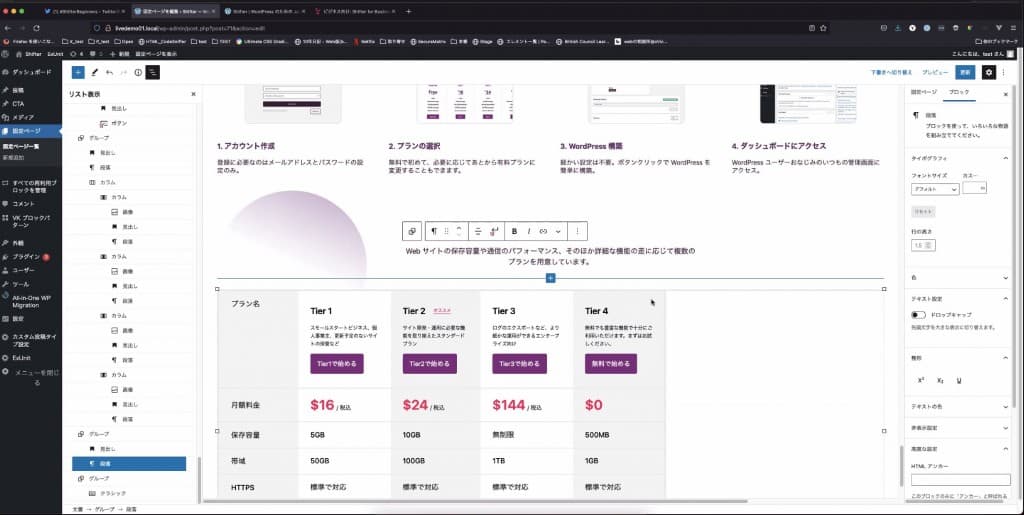
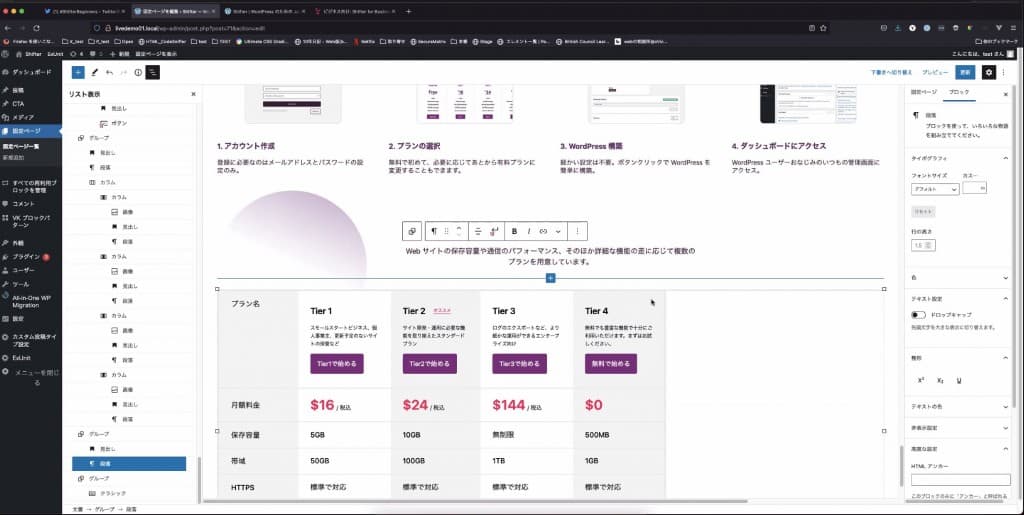
個人的にtableがいつも悩みどころ…。
お客様とコンテンツ次第で実装方法を変えていますが、いつもあと少しかゆいところに手が届かないんですよね…。


今回のページはクラシックブロックを利用。クラシックエディタのtableを入れて、HTMLコードを編集しているとのことでした。
なるほどなあ…これなら修正もしやすいのかな。メモメモ。
いやしかし、ねーさんのコーディングスピードがすごい…。
サクサク進む進む…ステキ…。
準備バッチリで本番に挑んでくれていたので、おかげさまでツッコミを入りたりガッツリ聞きたいことを聞かせてもらえました♪
コーディングできたらShifterに入れて、サクッと完了
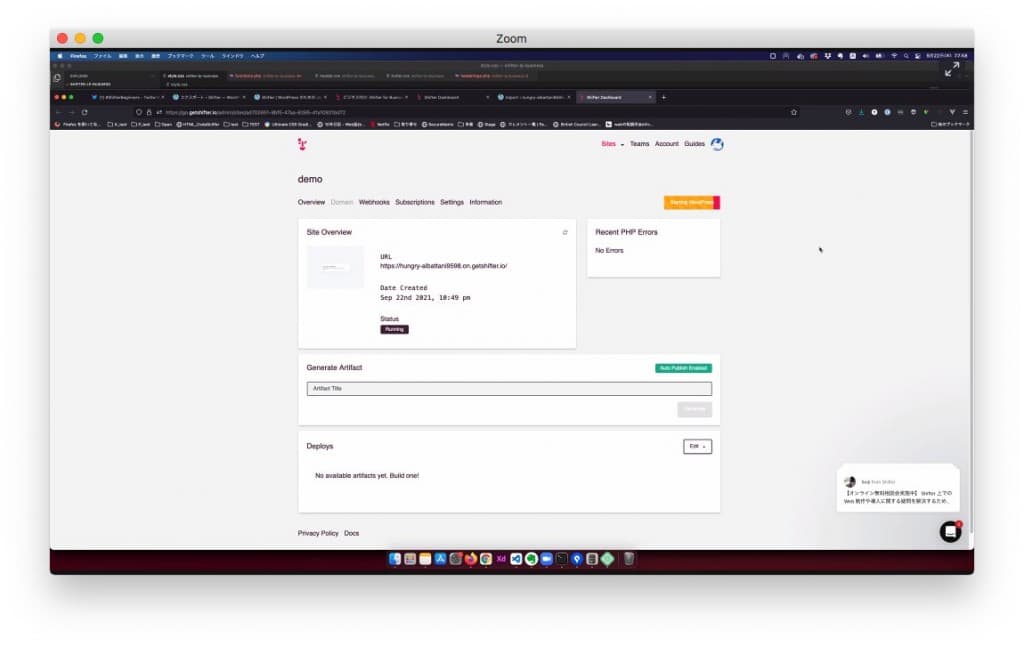
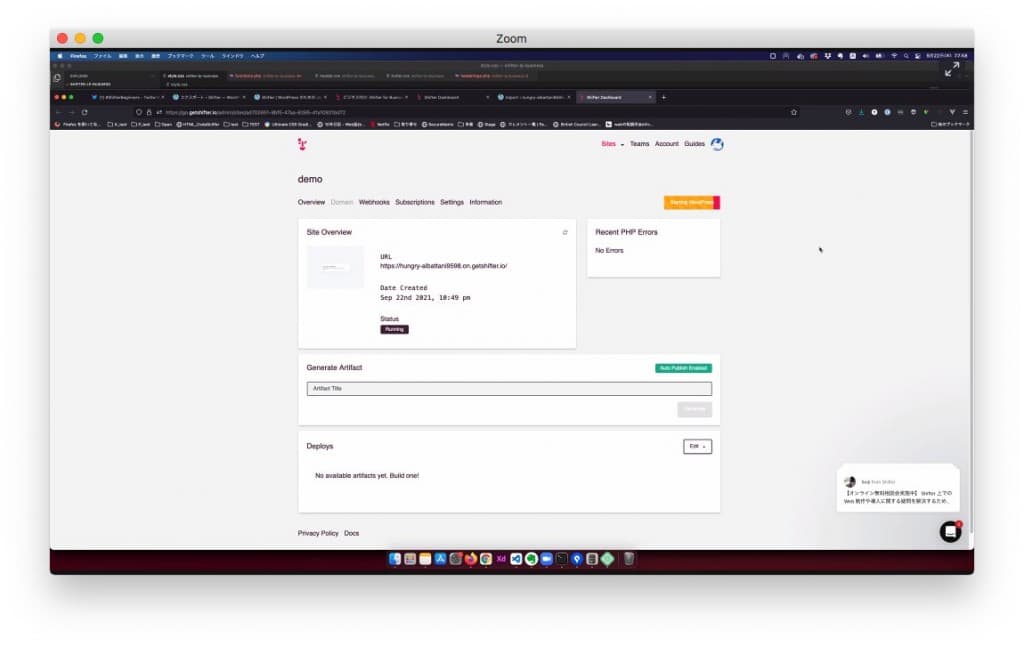
ローカルで構築が完了したら、ShifterでWordPressを立ち上げて引っ越しです!
ShifterでWordPressサイトを立ち上げるのは5分もあれば完了します。
ユーザー登録をして、プランを選んで、サイト名もろもろを入力するだけ。
サーバーを契約して、FTPを接続して…という手間が不要なのはうれしいですねえ。
ログインパスワードもShifterのアカウントだけで済みます。
管理が楽…!!!


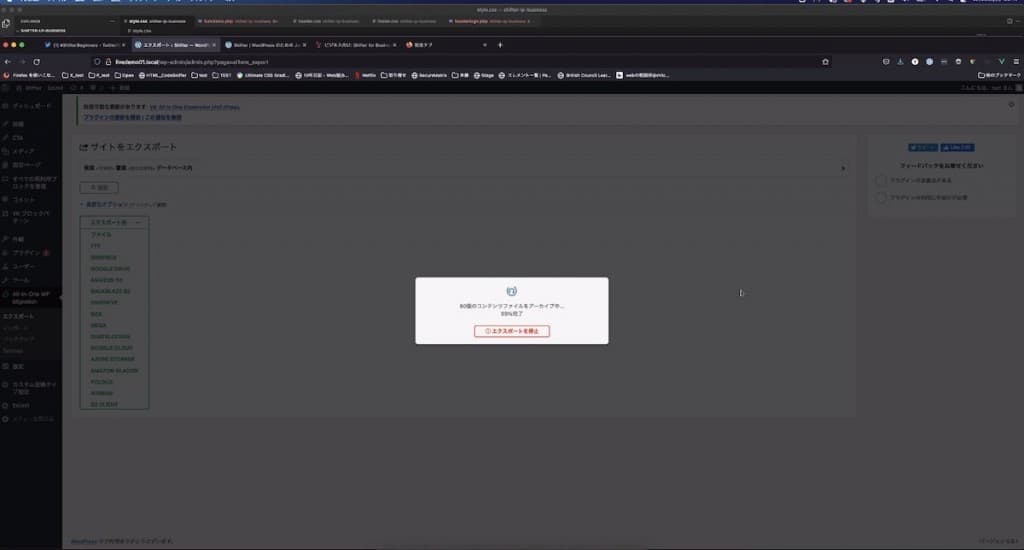
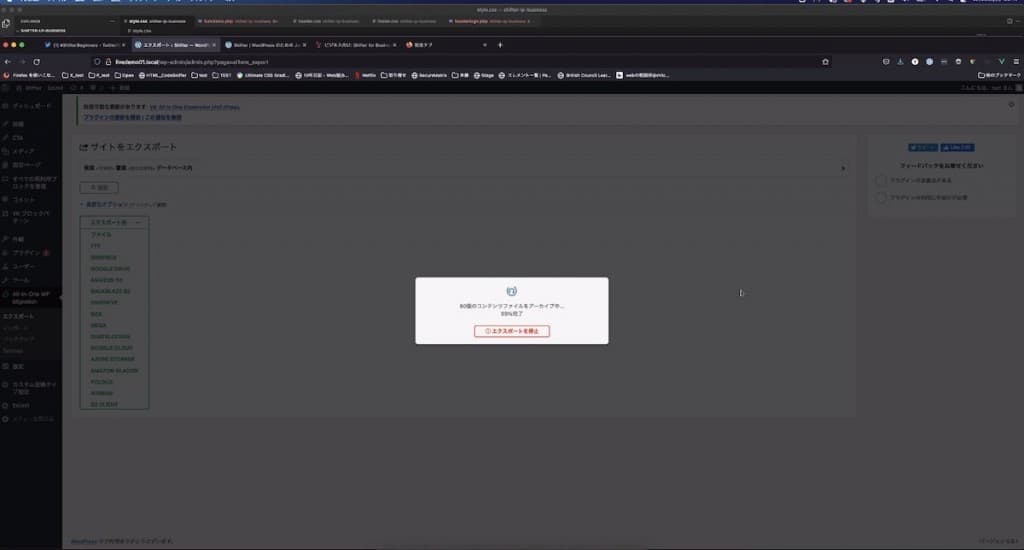
そしてローカル環境で作ったLPサイトを、プラグイン「All In One WP Migration」でまるっとエクスポート。
そしてShifterのWordPressにインポートするだけで引っ越し完了!
ShifterにAll In One WP Migrationを追加すると、容量無制限でインポートできるエクステンションが自動でついてきます。
なので大きなデータサイズでも安心して引っ越しできますよ♪


そして「generate」をすれば、サイトを静的化してくれます!
静的化だけしてすぐに公開しないように設定できますので、「チェックしてから公開」という流れもOK。


ということで、ライブコーディング完了です!
LightningとShifterでランディングページ、できました!ステキ!
ライブコーディングを終えて
無事に時間内にサクサクっと完了した今回の勉強会ですが。
プロのコーダーさんの仕事を垣間見れたのと、Lightningの使い勝手の良さをあらためて知れるステキな機会でした。
実装するときの選択肢が増えるのは本当にありがたい!
さっそく実務で活用させてもらいます♪
そしてなんと。
この勉強会中に「ここがこうなったら嬉しいなあ〜」と話していた部分に関して、石川さんがサクサクっとベータ版をテストしてくれていました!
仕事が早い!!!!!
テーマに実装される日も近いとかなんとか!
CSSを書く手間が減って非常に嬉しい箇所だったので、期待大です♪
いやあ、本当に仕事が早い。
こんな機会をゲットできたのも、Shifterのおかげなわけで。
よくわかんないなりに使い続けていてよかったー!と思う瞬間です。
これからも永遠の初心者として、疑問質問をぶつけながら楽しい勉強会をしていきたいと思います!
みなさま今回も本当にありがとうございました!
きちんと娘とお酒を飲みましたよ!(笑)
では、また!