当サイトをhttps化(常時SSL)したよ-WordPress
当サイト、しれっとSSL対応になりました

こんにちは。最近バイクの免許を取りに通っていて自分の鈍臭さにリアルorzとなる日々を過ごしている今村です(´・ω・`)
さてさて。当サイトですが先日からしれっとSSL対応になってます、常時SSLです( ー`дー´)キリッ
Sourire web studioサイトの前身のブログサイトからすると、開設4年半ほどですが。見た目にはほとんど変わらない劇的ビフォアフターしてました。
なんせ見た目にはアドレスバーの鍵マークだけしか変わんないですからねー。
ということで、当サイトを常時SSLにした時の備忘録です。
当記事を読んでくださっている方は、ある程度SSLのことに興味を持って検索している人がほとんどだと想定して書きます。
なぜ当サイトにSSLを導入??
『安全なサイトである常時SSL(https)のサイトをSEOでちょっと優位にするよー』というGoogleさんのアナウンス(『HTTPS ページが優先的にインデックスに登録されるようになります』)から、個人のサイトにSSLを導入してらっしゃる先人の方々の試みを受けて 以前から導入は検討していたんですね。
それが今回ちょっと縁もあったので『いっちょ試してみるか!』というのと実務のテスト的なことを兼ねて、ほぼほぼ勢いで当サイトに常時SSLを導入してみました(^^ゞ
常時SSL化(https)のメリットって?
- ☑盗聴・パケット改竄の防止
- ☑なりすましの防止
- ☑SEOで優位になる!予定らしい。
- ☑閲覧者に安心してもらえる
その他、セキュリティの面やSEOの面で導入してみたいかなー?と考えてるクライアントへの提案として この常時SSLを提示できるようになるためにも、自分のサイトへの導入はメリットがたくさんでした。
そもそもSSLとはなんぞや?と。
SSL(Secure Sockets Layer)とは、インターネット上で通信を暗号化する技術のことです。SSLを利用してパソコンとサーバ間の通信データを暗号化することで、第三者によるデータの盗聴や改ざんなどを防ぐことができます。
つまりSSLを利用すれば、個人情報・クレジットカード情報などの大切なデータを安全にやりとりできる!という仕組みということですね。
よくネットショップの決算画面や、いろんな会員ページやメールフォームのページで使われてますね。
もっと詳しい説明は下記のブログ記事にてとっても詳しく説明してらっしゃいますので、ぜひ仕組みを理解したい方はそちらからご覧ください(^^ゞ
SSL証明書は、「通信データの暗号化」と、「通信相手の認証」という2つの主な機能を持ってます。
今回SSL対応させるに当たって参考にさせてもらった記事です。
- ①『5分でわかる正しい Web サイト常時 SSL 化のための基礎知識』
- ②『WordPressの常時SSLとhttpsリダイレクト!SSL証明書をエックスサーバーで取得』
- ③『常時 SSL 化による Web サイト表示速度向上の可能性について』
- ④『SSL対応によるホームページのHTTPS化』
- ④『ブログの完全HTTPS化を完了、HTTPからHTTPSへの移行プロセスを共有』
常時SSL化(https)で実際にやった作業
◎作業のお品書き
①どこのSSLを導入するか決める

今回導入したのは、このサイトで利用しているエックスサーバーの『SecureCore』です。
エックスサーバーの独自SSL
今ちょうどキャンペーン中だったので即申し込みました(・∀・)
3年で3,600円。ひゃっほう!ヾ(*´∀`*)ノ
どのSSLにするかは、かけれる費用と内容との相談ですね。わたしの場合は今回キャンペーンという理由でSecureCoreにしましたが、運営コストという点から見ればこんな理由もありかなと考えてます。
低コストでお試し甲斐のある、ドメイン認証のSecureCore。キャンペーン価格さまさまですねー(^^ゞ
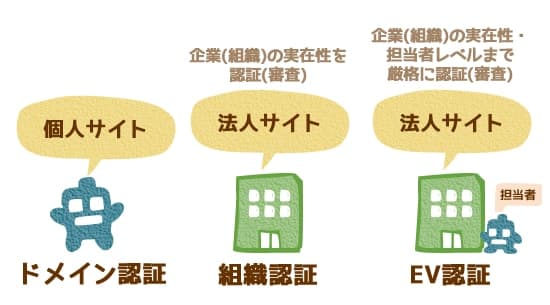
個人サイトはドメイン認証で

このドメイン認証という認証レベルは、人が書類審査をしたりしなくてよいので 自動処理が可能なのでコストが省けてその分お得な価格のプランが多いというわけです。
証明書の発行自体も早ければ数分で完了するので導入もお手軽です(・ω・)bグッ
個人で導入するならこれですね。
このドメイン認証、証明書に組織情報が記載されないんですよね。
証明書を見たときに、組織名に”証明書に記載されていません”になります。
導入するのが法人のサイトで、組織名も確認できている方がユーザーはより安心できるよね という場合は1つ認証レベルが上の『組織認証』をオススメです。
他にも大企業サイトで実際の組織内の担当者レベルまで調べるような『EV認証』があります。
認証レベルが高ければ安全レベルがアップかと思ってました
勘違いしやすいポイントとして、『認証レベルが高ければ安全ってわけじゃないよ』ということです。
人間どうしたって、高いお金を払う高いレベルの認証の方が良さげに見えるのは仕方のないことで(´ε`;)
暗号強度に関してはドメイン認証・組織認証・EV認証のどのレベルでも差がないそうです。うん、ちょっとびっくり(゚д゚)
あと認証そのものも、ドメイン自体が悪意のあるサイトかそうでないかっていう中身の部分には感知してないのでそこは注意。httpsのドメインだからって絶対に安全なサイトとは限らないので、ユーザー側できちんと自分で判断する必要があるということですね。
SNI SSL(ネームベース)・IPアドレスベース
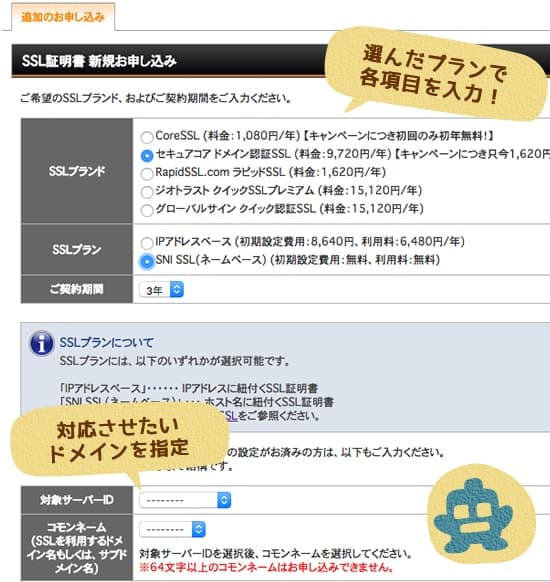
SSLの証明書の種類を選択したら、もう1つSNI SSL(ネームベース)・IPアドレスベースのどちらかを選択します。
- SNI SSL(ネームベース)・・・1つのIPアドレスで複数のドメインに設定可能
- IPアドレスベース・・・1つのIPアドレスで1つのドメイン名に設定可能
今回はSNI SSL(ネームベース)で申し込み。まずはお安いものを・・・ということで選んでます。(^^ゞ
②独自SSLのSSL証明書の取得
エックスサーバーにて独自SSLを取得。
①で選んだSSLの証明書を取得します。当サイトはエックスサーバーのサーバーを使っているので、独自SSLもエックスサーバーで上記の『SecureCore』にしました。
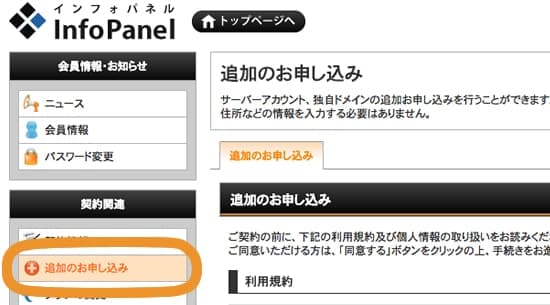
エックサーバーのインフォパネルの管理画面にて、左メニュー内の『追加のお申し込み』から、『SSLの新規取得』に入ります。

『SSL証明書 新規お申し込み』にて各項目を入力します。

ドメイン認証は価格も安いので、1年ではなく数年単位で取得しておくとおトクです。特にキャンペーン中なら迷わず数年単位で登録しちゃいましょうヽ(゚∀゚)ノ
更新の手間も省けて一石二鳥。
入力ができたら、支払い方法を選択します。銀行振込・クレジットカード・コンビニ・ペイジーが利用できます。
選択した支払い方法で支払いを済ませると、インフォパネルのトップにある『ご契約一覧』『SSL証明書』に申請したSSLの情報が表示されます。
ここで『取得申請』をクリックします。
『取得申請』で情報を入力していきます。コモンネーム・CSR情報(SSL証明書取得情報)、SSL登録者情報を順に入力します。
その後、DNS認証またはワンクリック認証を選びます。
最後に『SSL新規取得申請を行う(確定)』をクリックすればSSL取得申請が完了です!お疲れ様です!(・∀・)
その後はSSLの発行元で審査を行い、SSL証明書を発行・インストール作業が開始されます。設定作業が完了次第、登録メールアドレスに通知がきます。
そこからだいたい30分ほどでhttpsのアドレスでサイトが表示されました。
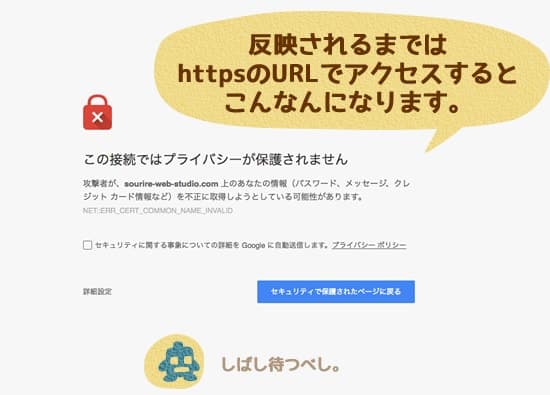
ちなみに、それまでの間はhttpsのアドレスでアクセスするとエラー画面になります。

httpsのアドレスでサイトが表示されたらOK。
③WebサイトのURLをhttpsに変更
当サイトはWordPressにて構築しているので、WordPressの管理画面から変更作業します。
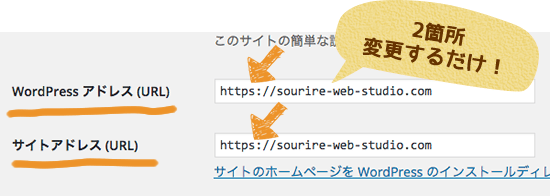
管理画面の『設定』内の『一般』にて。『WordPressアドレス(URL)』と『サイトアドレス(URL)』に入れているサイトのアドレスhttp://〜の箇所を、両方ともhttps://〜へ修正します。

『変更を保存』をお忘れなく!(・∀・)
④サイト内の画像などのURLをhttpsに変更
サイト内のhttp:// になっている内部リンクや、画像のsrc=””の値を修正します。
サイト内で相対パス(../img/photo.jpg など)で記述しているならこの作業はいらないのですが、WordPressで記事内メディアを追加するとhttp://〜のURLで書き出されるので全ての記事で修正・確認が必要になってきます(´・ω・`)
記事数の少ないブログとはいえ、記事を1つづつ確認していくのは難しいので、プラグインで一括検索して変更しました。
利用したプラグインは『Search Regex』です。
文字列を指定して全ての記事を検索・置換が出来るのでオススメです!
その後、各ページのチェックをします。
鍵マークが表示されないよ!な場合。

記事内の画像のaltやサイト内リンク・外部ファイルの読み込みでhttpのURLで入力していると、エラーになります。
ブラウザのアドレスバーの鍵マークが表示されてない時は、そのページ内のコードを再度チェック!
ちなみにわたしの場合、ブログ記事の下にSNSボタンを設置してるんですが、そのシェアボタンをhttps対応してなかったので鍵マークが表示されずしばらく悩んでました(゚д゚)
初歩的ミス・・・・
⑤httpからhttpsに301リダイレクト
無事にサイト内の設定ができたら、次はgoogleさん対策です。
httpとhttpsで、ドメインが同じでも別サイト扱いになります・・・。なので、今まで通りにhttpのサイトに来たアクセスをhttpsのサイトにリダイレクトさせないといけません。
.htaccessに下記のコードを記入すれば、トップページも下層ページもhttpからhttpsへリダイレクトできます(・ω・)bグッ
[xhtml]
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
[/xhtml]
SNSのシェア数などはリセットされるよ
ブログでこのシェア数などを重視している人は要注意ですね。わたしの場合は特に気にしていなかたので、無問題かなと(^^ゞ
今からブログ・コラムなんかのサイトを考えてる人は、あらかじめ最初からSSLを導入する方がオススメですね(´∀`)
⑥Google Search Consoleにhttpsのサイトを登録
Googleウェブマスターツールはhttpとhttpsをそれぞれ別々に登録するようになっているので、登録していない場合はしておきます。
サイトマップの更新も必須!
サイトマップとは、もちろん検索エンジン用のXMLサイトマップの方です。
当サイトではXML Sitemapというプラグインを利用しているので、サクッとhttpsのサイトのサイトマップを再構築。
その後、Google Search Consoleでサイトマップを送信すればOK!
⑦Googleアナリティクスの変更
Googleアナリティクスの方は、新規登録ではなくhttpで登録したものを修正します。
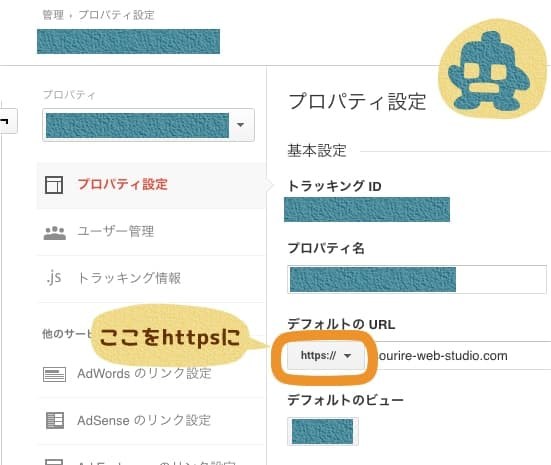
対象サイトの上部メニューの『アナリティクス設定』内、プロパティ内の『プロパティ設定』です。
ここの『デフォルトのURL』をhttpsに変更すればOK。

あと同じプロパティ設定ページの一番下にある『Search Consoleを調整』も、先ほど新規で登録したGoogle Search Consoleのhttps//〜サイトを登録しなおせば連携完了ですね(・∀・)
作業は完了!意外と作業は簡単?
常時SSL、と聞いてもっとややこしい印象を持っていたのですが 導入自体は割と簡単なものでした。
SSL証明書のコストさえ許すのであれば、個人サイトのサイトのセキュリティの一環として導入する方が良いのかなと感じます。
できる手段はできるだけした方が良いセキュリティ。
価格もレンタルサーバーで格安のサービスなんかもあるので、手軽に始めることができます。
今回私が導入したエックスサーバーの独自SSL・の他にもさくらインターネットのSSLやロリポップの独自SSLもあるので、お使いのレンタルサーバーでサクッと導入してみるのも良いと思います(・∀・)
表示速度・検索結果について
『httpsのサイトは表示速度が上がる』と聞いていたのですが・・・わたしの場合は逆に少し下がりました(ノД`)
httpの頃からいろいろと頑張って、PageSpeed Insightsで計測したらパソコンで94-95点、スマホで84-86点あたりをキープしてたんですけどね〜。
httpsにしてからパソコンで90ぐらい、スマホで74-75になってしまいました・・・。いろいろガンバリマス。
検索結果については、まだまだ様子見です。もとよりgoogleさんも『グローバルでクエリの 1% 未満にしか影響しません』と書いているお話ですし、検索結果はコンテンツの中身で左右されるものなので 急激な変化はないものとして今後じっくりと見ていきたいと思います。
今すでにサイトをお持ちの方は、今から導入するのは手間だしかえってややこしいしコストもかかる・・・となると思います。そんな方は無理せず様子を見ても良いと思うのですが、今からサイトを作る・リニューアルを考えている という方!その機会にSSLを導入するのも良いと思いますよ!(・∀・)
自衛の1つとしてコストの許す範囲での導入をオススメです。
今後もわたし自身いろいろと勉強しつつ色んなことを導入していこうと思いますー!ヽ(゚∀゚)ノ
おかしな点などあれば、ぜひご指摘ください!