iframe版のYouTubeにz-indexが効かないって知りませんでした
今更な備忘録です。完全に自分用ですが、忘れないように(^^ゞ
iframe版のYouTubeの上に表示されるドロップダウンのメニュー

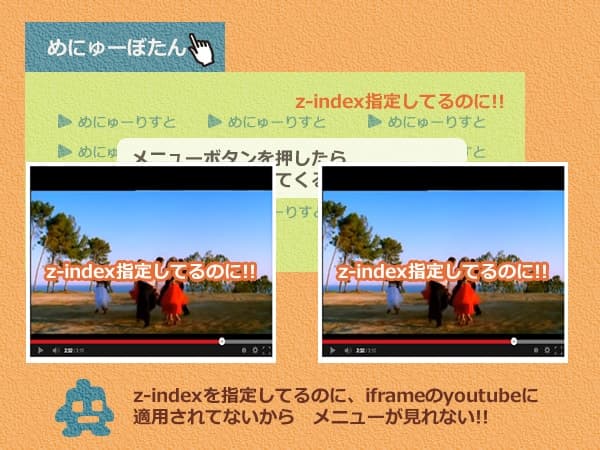
先日のお仕事での一件です。レイアウトとしては上の画像の雰囲気ですね。コンテンツにたくさんYouTubeの動画を並べていて、上部のメニューリストはマウスホバーでドロップダウンしてくる形です。
ここでわたしは無知でして。普通にメニューとコンテンツとYouTubeのiframeにz-indexを指定して上の画像の状態にしたつもりになってました!
あれ?メニューがうしろに表示される?

他の要素はきちんとz-indexが適用されてたんですが、YouTubeの動画部分だけ適用されてなかったんです・・・。
パラメーターを追加
?wmode=transparentというパラメーターを追加する必要があるそうです。
iframe埋め込み版 YouTube Player APIという記事で関数のメソッドを確認しているときに
iframe版のYouTubeでは、既定ではCSSのz-indexの指定が無視されます。これを有効とするには、iframeのsrc属性のクエリにwmode=transparentを付加します。
という記述を発見!(CSSのz-indexを有効にする)
その後、こちらの記事
Youtubeでもz-indexが効くようにする「?wmode=transparent」パラメーターをjQueryで自動挿入する
で確認!こちらはしょっちゅう動画を貼るようなサイトの時に一括で指定ができるように、といった内容でしたが 抱えてる案件と合っていたので採用させていただきました♪感謝感謝!!
[xhtml]<iframe width="420" height="315" src="//www.youtube.com/embed/2WwBL9K9wig?wmode=transparent" frameborder="0" allowfullscreen></iframe> [/xhtml]
iframeを上記の?wmode=transparentを追加した状態にしたら!メニューリストのドロップダウンがちゃんとYouTube動画の前に表示されました!!!
意外に奥が深かったYouTube API
今回初めてYouTube APIを使ってたくさんの動画を配置したものを作ったので、いい勉強になりました・・・。これ、みなさんすでに知ってるんですかね(・_・;)まだまだ勉強しないといけない事が多すぎます・・・。日々精進!!!!

