デザイナーがGitに挑戦した話

はい。年明け一番に風邪を引いてすっかり寝正月を過ごした今村です(;´∀`)
みなさん、寒さに負けてないですかー?!私はがっつり負けてます!(`・ω・´)キリッ
さてさて、2018年、こんな年にしよーぜ!という抱負を語る前に、前々から勉強しようかなーチャンスないなーと逃げていた「Git」を使い始めたお話をひとつ。
この記事はGitの使い方の説明・導入の説明ではありません。Gitから逃げてたデザイナーの独り言です(; ・`д・´)
なので、詳しいよーという人はひたすら暖かい目で眺めててください(´∀`*)
今さらながら、Git使い始めました
Gitとは。
プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムである。
だそうです。(適当。)
もう長いこと、プログラマーとかシステム屋さんとか、例の「黒い画面」に強い人が使うもんやろー?と思ってました。
あとチームで仕事をしてるコードに強い人ですね。残念ながら、この業界で会社に入ったことのない&チームで動いたことのない私は 使わずに済んでしまってたんです(;´∀`)
Gitを見て見ぬ振りしてた理由
最近はデザイナーさんでもGitを使う方、多いですよね。デザインですらGitを利用してバージョン管理できると聞いたときは驚愕でした(゚д゚)
だがしかし。どうしたって「Git=黒い画面(ターミナル)」の図式があったため、最初のハードルが高い高い・・・
そこのハードルを超えるメリットを感じられなかったので、ひたすら逃げてました(´・ω・`)
黒い画面って、特定の作業をする時に特定のコードを入れる以外に触りたくないんですよね・・・
何かが起きても理解できない恐怖!
いつかちゃんと勉強したいのですけどね・・・(ノД`)シクシク
ファイルの整理中に気が付いた、必要性

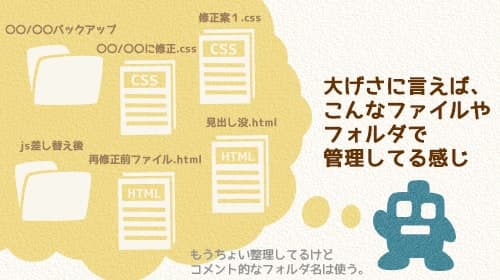
なるべく触りたくないなーと思ってたGitを使うきっかけになったのは、去年のとある案件でのHTMLファイルのバックアップを整理していた時です。
ある案件で、構築時のファイルが「index_見出し1.html」「index_見出し黒.html」「index_元ファイル.html」みたいなことになってたんです。
で、「あれ?このファイルとこのファイルって、どこを変更してたっけ?」となるわけです(´・ω・`)

数年前に作ったサイトの修正が入って、コードを確認した時にも痛い目にあうことも・・・。その当時は重要だと思ってなくて、修正した箇所とかにコメントアウトを入れてなかったりするから意図がわからなかったりすることもしばしば。
今更何をやってるんやろ・・・効率が悪すぎる・・・(´・ω・`)
とある人に「Gitってローカルでも使えるけど?」と教わりまして。
そんな自分のファイル問題をぽろっと漏らした時に、「Gitってローカルでも使えるから変更履歴として使えばいいのに」と。
まじか(゚д゚)
チームで働いてないボッチには関係ないと思ってましたけど!!!と若干目からウロコ。
どんだけ今までGitの情報から耳を塞いでたんでしょね・・・
2018年一発目にWordBench神戸にて
で、興味は持ったもののそのまま2017年終了。で、2018年スタートしてすぐに、いつもお世話になってるWordPressのコミュニティのWordBench神戸でGitに関するお話があったんです。ナイスなタイミーング!ヾ(*´∀`*)ノ
これは使いはじめろよ、という事なんだろうと勝手に思うことにしました。
WordBench神戸に参加できるのも久しぶりだったので、色々とええ機会(´∀`*)
WordPressに限らずいろんな分野でそれぞれ詳しい人がたくさん居るので、オススメのコミュニティですよー!
具体的にツールはこれが便利よーとか、簡単な流れを教えてくれたので なんとかできそうな気がしました( ̄ー ̄)ニヤリ
とか言いながら会場では苦笑いになってましたが(笑)
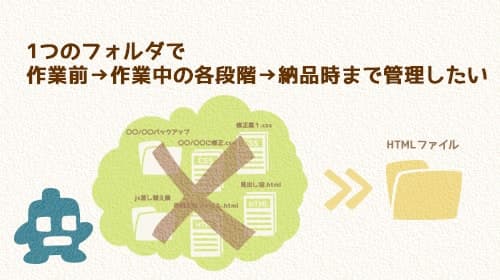
ひとまず今の私が必要なことは何か
WordBench神戸で話を聞いて、とりあえず実践。Gitって便利でいろんなことができるようなのですが、ひとまず自分がいま必要なのは何かなー?と言うと

- ①ローカルで自分のファイルの管理ができれば良い
- ②複数人で作業する環境を知っておきたい
②は急ぎではないので、まあひとまず横に置いとこうかなーぐらいの感覚。だからまずはローカルで管理できればそれで良し!!!
GitHubのアカウントはすでに過去に登録してました。使ってないんですけどね(^^ゞ
しかも今回まだこのアカウントは関係ないところまでしか使ってません。また後日。
Gitを操作するツールは「SourceTree」をダウンロード。
SourceTreeは今までのファイルを「どこを・いつ・誰が・なぜ(コメントを入れる)」を見ることのできるツールですね。
そうか、Githubの管理画面とかでやるわけじゃないんやねーなんて初心者丸出しの感想。(真剣にそう思ってました)
詳しい導入方法などは省きます。素敵なブログ記事やサイトを見ていただいた方が確実ですので!(; ・`д・´)
『サルでもわかるGit入門』、『SourceTreeとGithubでGitの練習環境をつくる』はかなり参考にさせていただきました(・∀・)
SourceTreeでいきなり壁にぶつかる。
SourceTreeをインストール時に、Atlassianのアカウントとの紐付けの必要が出てきます。もちろん初めてなので新規登録をします。
SourceTreeからサイトへリンクされてそこで新規登録をするんですが、その後が問題で(ノД`)シクシク
きちんとパスワードも設定して、登録オッケー!インストールの続き!と思ってSourceTreeのセットアップの画面にアカウントのメールアドレスを入力。
普通ならパスワードの欄が出てきて入力するんですが、メールアドレスを入れてクリックしても何もアクションが起きず、ログインができません!なぜ?(・・?
試しにGoogleアカウントで登録してみようと進めても、結局パスワードの欄が出てこない・・・なぜ??
アプリのダウンロードが何かうまくいってなかったのか?と思い、削除してからの再ダウンロードで試しても、同じ。
キャッシュを削除してみたり、macを再起動してみたり、safariやFirefoxでSourceTreeをダウンロードしてみたりアカウントにログインして確認してみても、同じ。
結局 Chromeの拡張機能のせいか?と思って全部無効にして、macを再起動して、再ダウンロードからの新規アカウント登録という流れを2回ほど試した時に、ちゃんとパスワード入力ができてインストール成功しました(;´∀`)
拡張機能がなんか干渉してた・・んですかねえ・・・?これ、どなたかわかる人が入ればぜひお教えください・・・(´・ω・`)
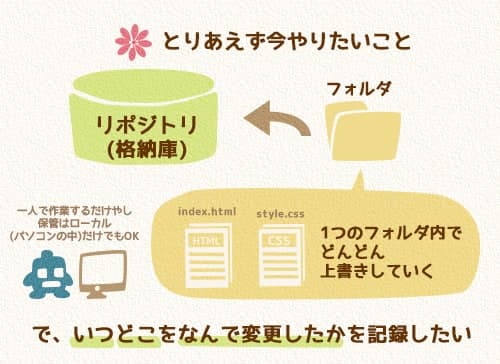
ローカルで自分のファイルの管理するために、ひとまずローカルでリポジトリ作成

気を取り直して、コーディング作業中のローカルに置いてるファイルに、リポジトリ(ファイルの情報とかの格納庫)を作ってみました。
やり方は簡単でした。SourceTreeの新規で「ローカルリポジトリを作成」でパソコン内のバックアップをしていきたいファイルの入っているフォルダを指定。それだけで作成完了!
このフォルダを格納庫にして、中に入っているものをバックアップしまっせー!という意味ですよね。
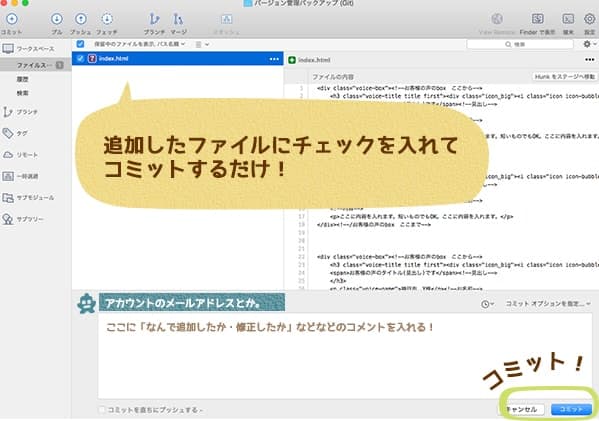
SourceTreeのリポジトリを開いて見れば、指定したフォルダに入っていたHTMlのファイルが保留中に出てました。
ファイルをただ入れただけでは意味がないんですねー。ここで保管庫にセーブ!なアクションが必要と。
リポジトリ=保管庫にデータを入れるときにコメントが入れることができる!これが最高ヾ(*´∀`*)ノコードを変更した理由って、時間が経てば謎なことが多いですから・・・

ここまではまだステキ感を感じられなかったんですが、そのあとにコードを触った後にSourceTreeを確認!
そうすると、 該当のファイルをクリックすれば 以前のコミット時のファイルとの差異を示してくれてるじゃないですか!!

この画面だけで、いつ誰が(今回の場合は自分だけ)何を変更したかが一発でわかる!コミット時にきちんとコメントを入れておけば、なぜ変更したのかもスッキリクリアー!!ヾ(*´∀`*)ノ
「Bさんからのリクエストで一度試した配置のために変更」なんて理由も、時間経過しても思い出せるわけですね!(´∀`*)
この画面実際に自分で触って見た瞬間、今まで避けてきてごめんなさいとかなり大きな独り言を漏らしてしまいました(笑)
何に一番感動したかって、ここまで一連の流れで一度も黒い画面とか触ってないやん!っていうポイントです。
そして現状、ここまでの段階で十分という自分の環境。あ、思ったより怖くなかったー!ってところです(;´Д`)
なぜかSourceTreeで手こずった以外、まだ難しい領域に踏み込んでないのか 全く苦労せずにデザイナーでも簡単にここまで可能でした。
バージョン管理の強み、『元に戻す』も最高。
先述した、「Bさんからのリクエストで一度試した配置のために変更」がやっぱり没になって「ごめん元の配置の方がいいから戻してー」という時、CSSをコメントアウトしてたものを復帰させて・・・などなど作業をしていたのが、バージョン管理をしてればクリック一つで以前のバージョンに戻ることができるんですね!・:*+.\(( °ω° ))/.:+
これもかなり便利。めっちゃ便利。
間違ってCSSを変更してしまって他に干渉してあれれれ〜?なんてミスも減らすことができます(;´Д`)
結論。デザイナーでもGit、怖くないよー

いや、全然使いこなせてないんですけどね。それでもめっちゃメリット多いです。かなりライトな使い方ができるってこともビックリΣ(´∀`;)
私の場合は現状必要としてたのが、かなり初歩的な段階なので(^^ゞローカルだけなら難しいこともする必要も無いし。(゚д゚)(。_。)(゚д゚)(。_。) ウンウン
どんなツールも使い方次第ですね。Gitももっとちゃんと使えば複雑やったり、うまくいかないことも出てくると思いますが(^^ゞ
自分に合った使い方ができればそれで問題ないので、これはこれで良し!です( ´∀`)bグッ!
いやいや、実際に使ってみると チームでの作業でGitが必要っていう理由がよーーーーくわかりました。1人でもこれだけ便利ですからねえ・・・
自分のデータの整理のためにも、今後はGitを使っていこうと思います。というか早速使ってます(´∀`*)
後日、ちゃんとリモートのリポジトリ使ってみました
ということで、メインはローカルで使えたら万々歳なために 普段はほとんど使わないのですが・・・後日次のステップということでリモートでも使えるように練習しました(^^ゞ
詳しくは省きますが、SourceTreeとGitHubの管理画面だけでサクッとリポジトリも作れて、お手軽簡単。バージョン管理もできてワックワクでした。なんだか怖いものがない気がしてきた今日この頃。
今までのあの抵抗感は一体なんだったんでしょうね・・・
次はデザインのバージョン管理もお試ししてみるか・・・
Gitの便利さと、お手軽に使えるようになってるありがたーーーいツールのおかげですっかり調子に乗って、次はちょっと気になってたデザインのバージョン管理も面白そうなので試してみようと思ってます。
実際に使うかどうかはあとで考えます!(笑)
と、いうことで「食わず嫌いはアカンなー」という割と幸先の良い2018年のスタートになったような気がします。ヾ(*´∀`*)ノ
チームで働くってことに興味津々になってきた今日この頃ですが、こんな感じで今年も生きていこうと思いますので、みなさまよろしくお願いいたします!

