流行りのNo Code!Webflowを試してみた
以前のShifterミートアップでR3の金春さんがShifterをやめて引っ越した、という『Webflow』。
(当時のブログはこちら)
そのときからずっと気になってたんですが、なかなか触る機会がなく…。
ようやく超簡単にお試しをしてみました!
詳しいことがよくわからん系Webデザイナーでも触れるのか⁈という、超入門編のレポになります。
かる〜い気持ちで、どうぞ!
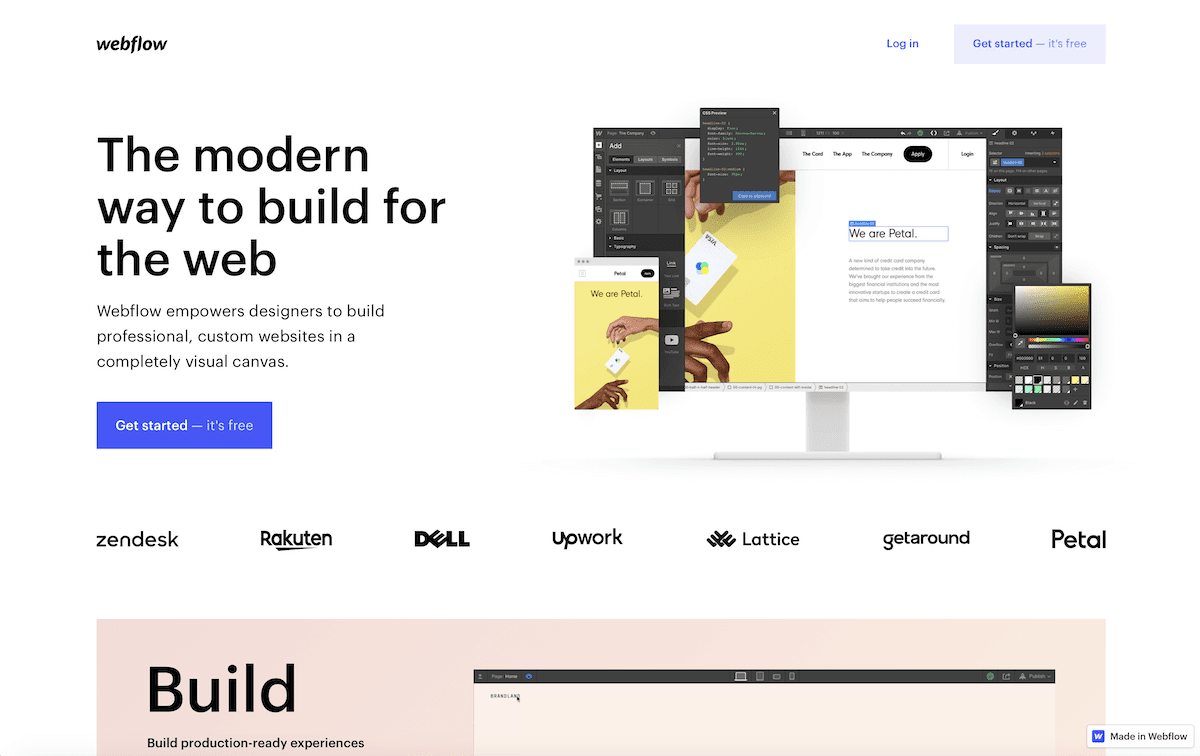
『Webflow』ってなに?

➡️ Webflow
Webflowとは、ブラウザ上で直感的にサイトを制作できるサービスです。
専用アプリやサーバーの準備は不要で、簡単に始められます。
レスポンシブに勝手に対応してくれるので安心!
無料でWebflow独自のドメインの割り当てをしてくれるので、今すぐサクッとサイトを公開したい!というニーズにもこたえてくれます。
テンプレートには下層ページもセットされていて、サイト丸々1つをすぐに公開できるところまで作り込めます。
ということでお試しスタート
今回は無料でもできる範囲までをお試しすることにします。

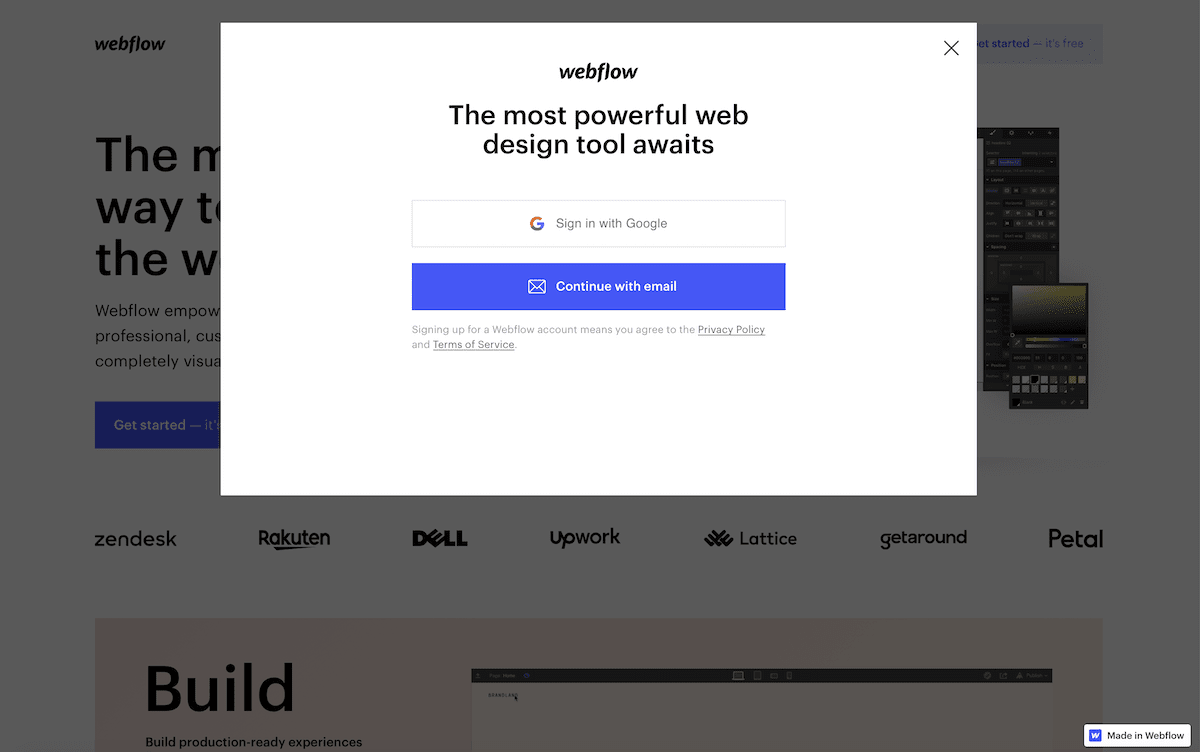
メールアドレスやパスワードを入力して簡単なアカウント登録。
Googleでもサインインできます。
登録が完了したら、すぐにサイト編集がスタートできます。
テンプレートを使うか、Blankで始めるかを選択。

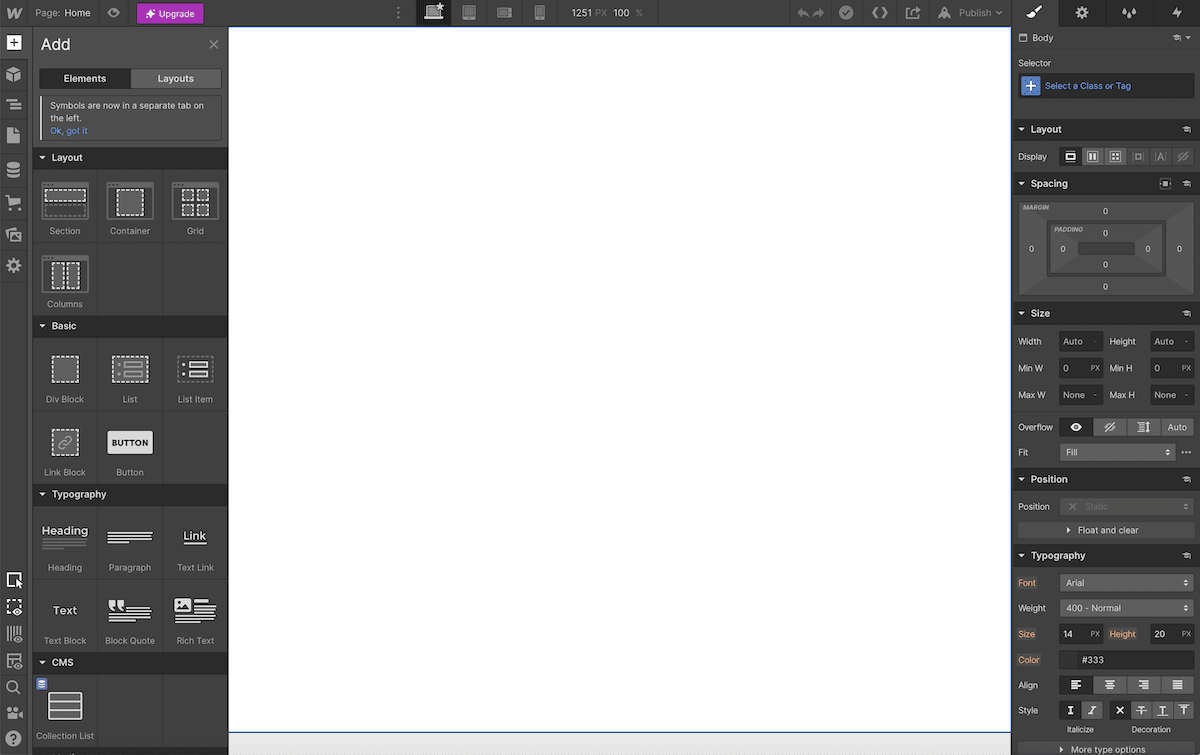
ちなみにBlankで始めると、こんな画面になります。

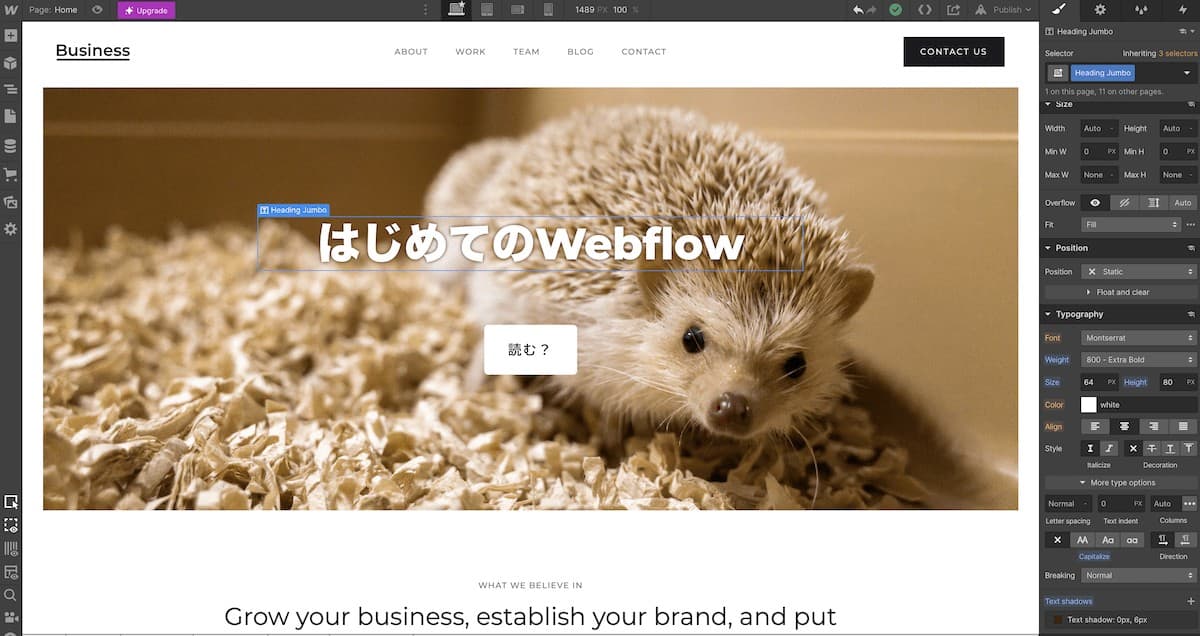
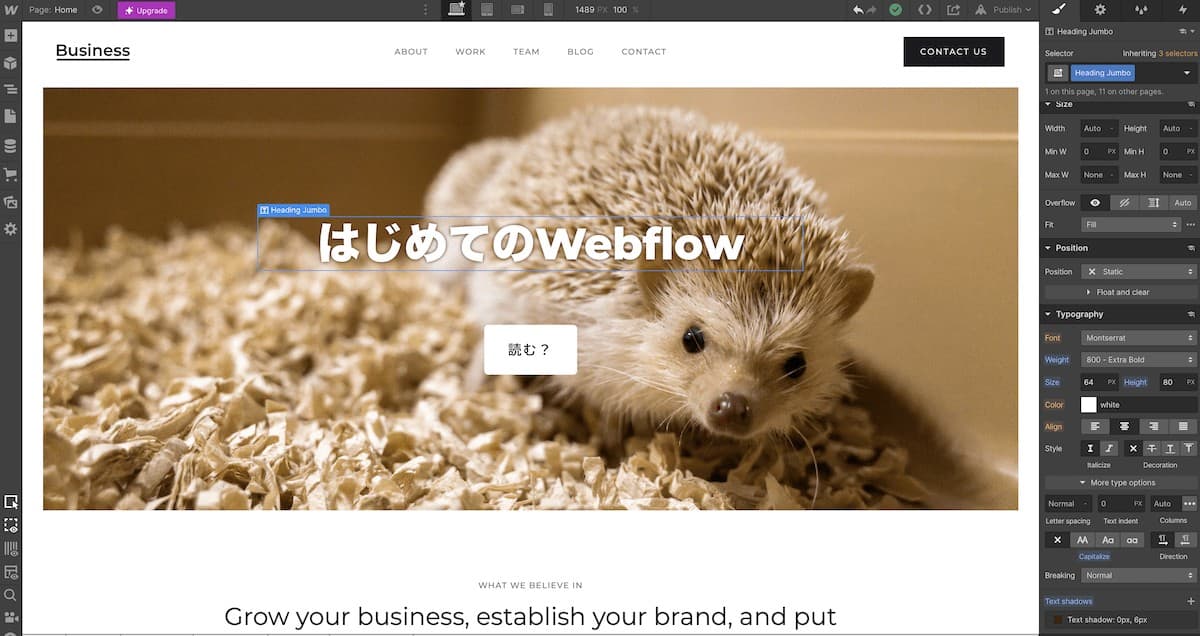
編集画面を簡単にご説明しますね。
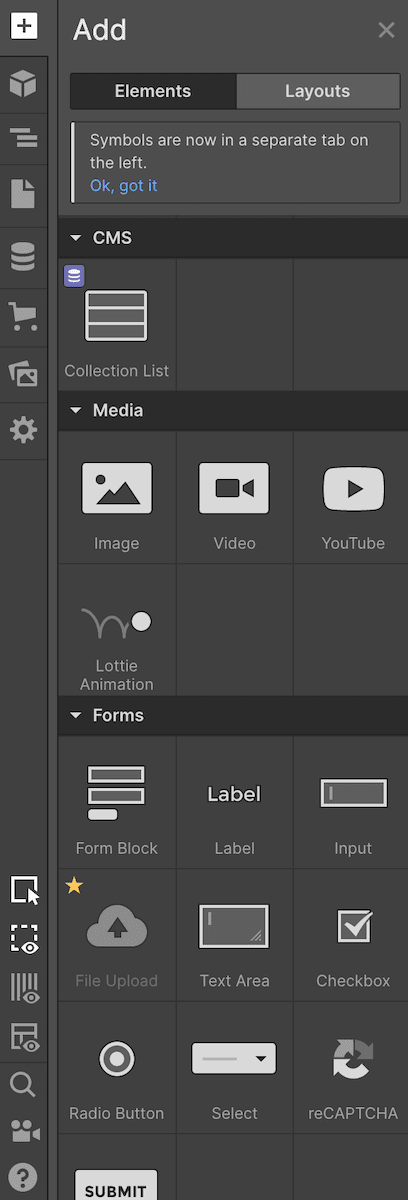
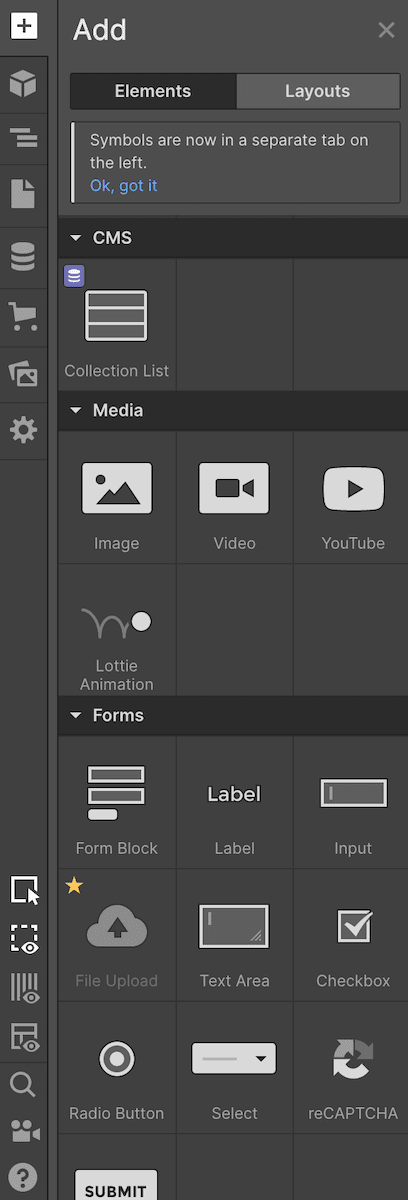
画面左側が各要素のメニュー。
レイアウトやパーツなんかはここから選ぶようです。
ページ構成の設定やメディアライブラリもこの中にあります。
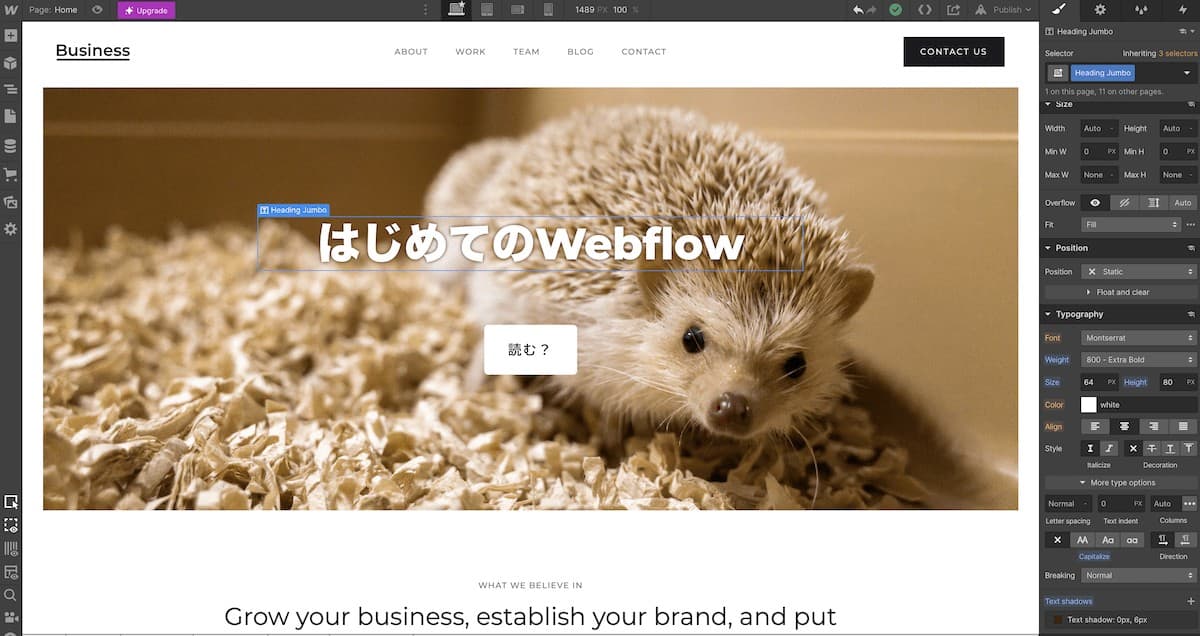
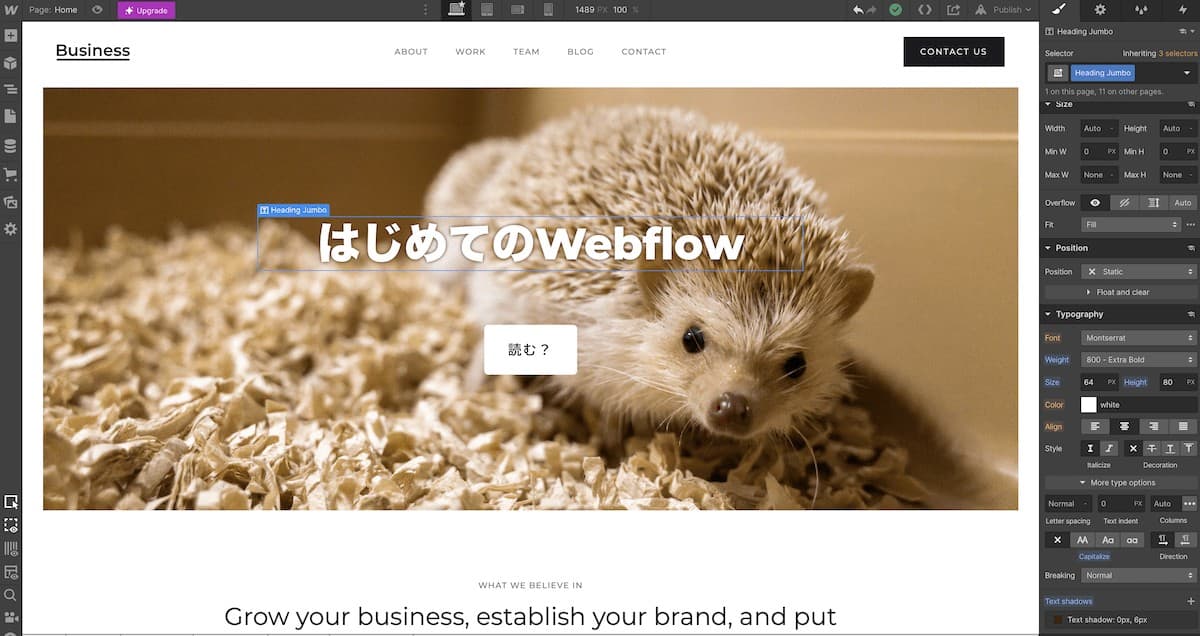
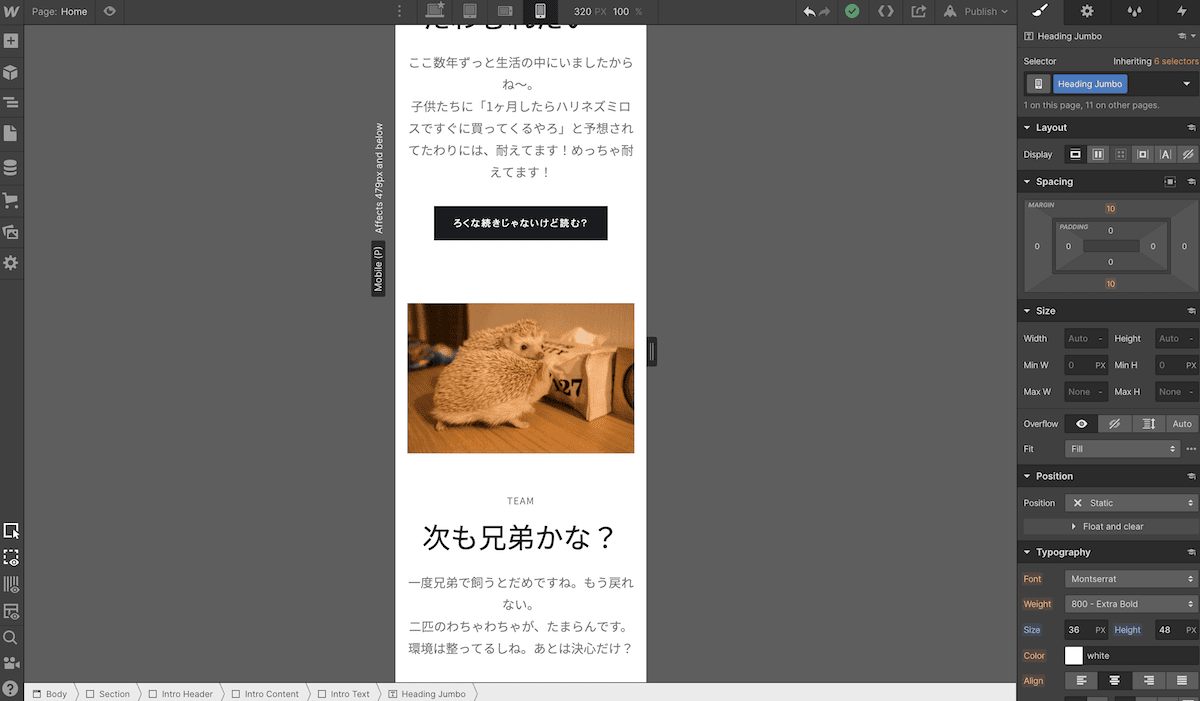
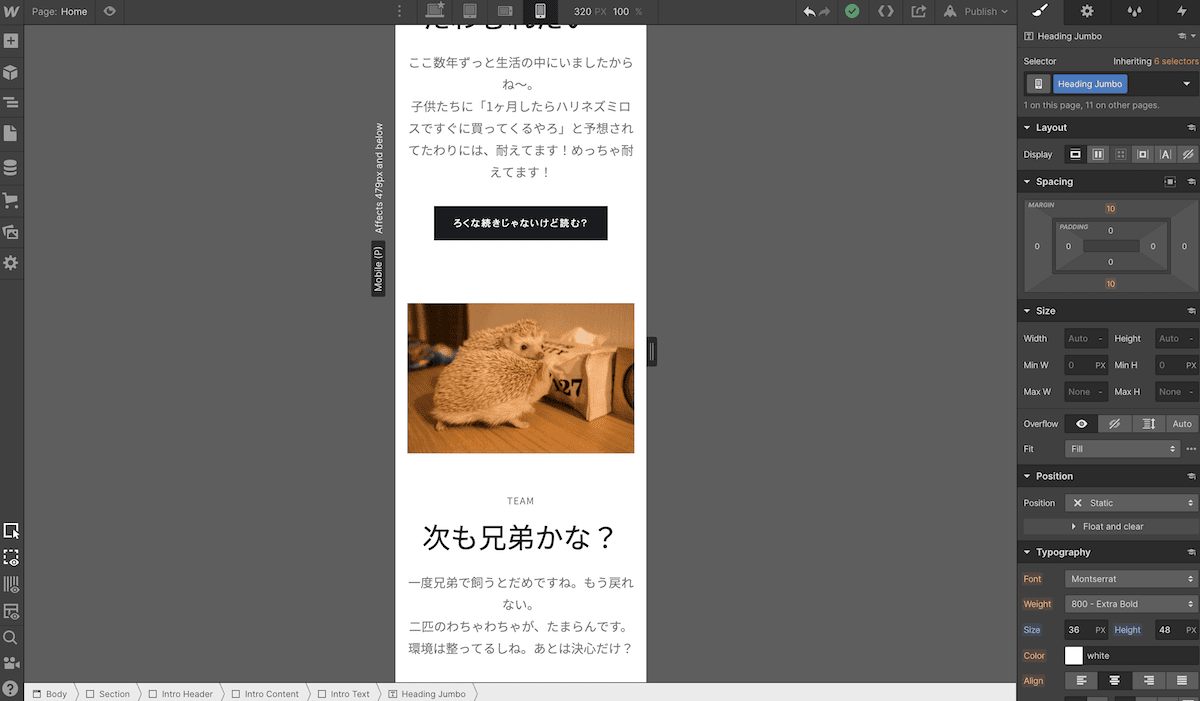
画面右側がスタイルの設定。
かなり幅広いcssの設定が画面を見ながら調整できます。
画面上部にはパソコンからスマホの各デバイスのアイコンが。
それぞれのデバイスでのレスポンシブ 表示が同画面上を確認しながら編集できます。
テンプレートを使用してみました
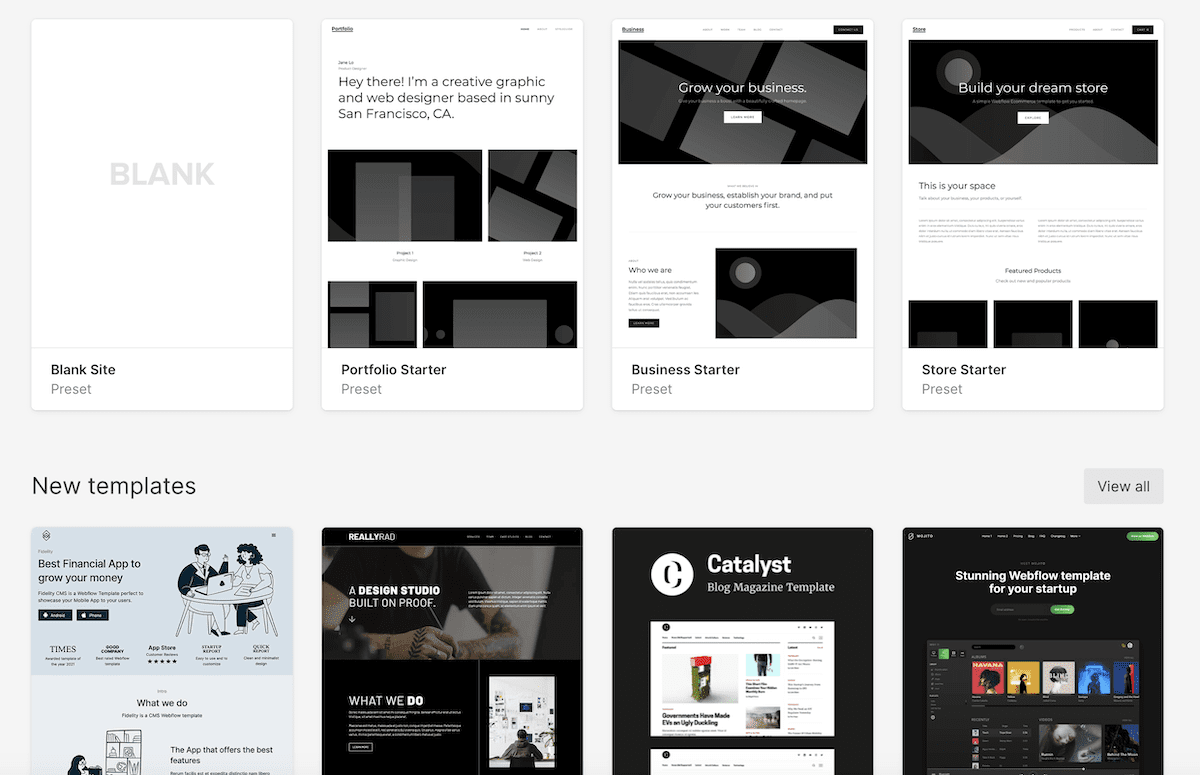
まずは使い方がわからないので、テンプレートを使ってスタートしたいと思います。

無料で利用できるテンプレートがいくつか用意されているので、慣れるまではテンプレートをカスタマイズした方が便利ですね。
24〜129ドルの有料のテーマは、かなり魅力的なデザインのものが揃ってますよ。
見ると誘惑されますね〜。
ひとまず、今回は無料のテンプレートから一つ選んでスタートします。

まず最初に迷ったのが、「日本語のフォントが使えないのか⁈」という点でした…。
フォント一覧に明らかに無かったんですよね…。
でも安心してください、Googleフォントから日本語フォントも選べます!
早速、NotoSansJPを選択してセットしました。
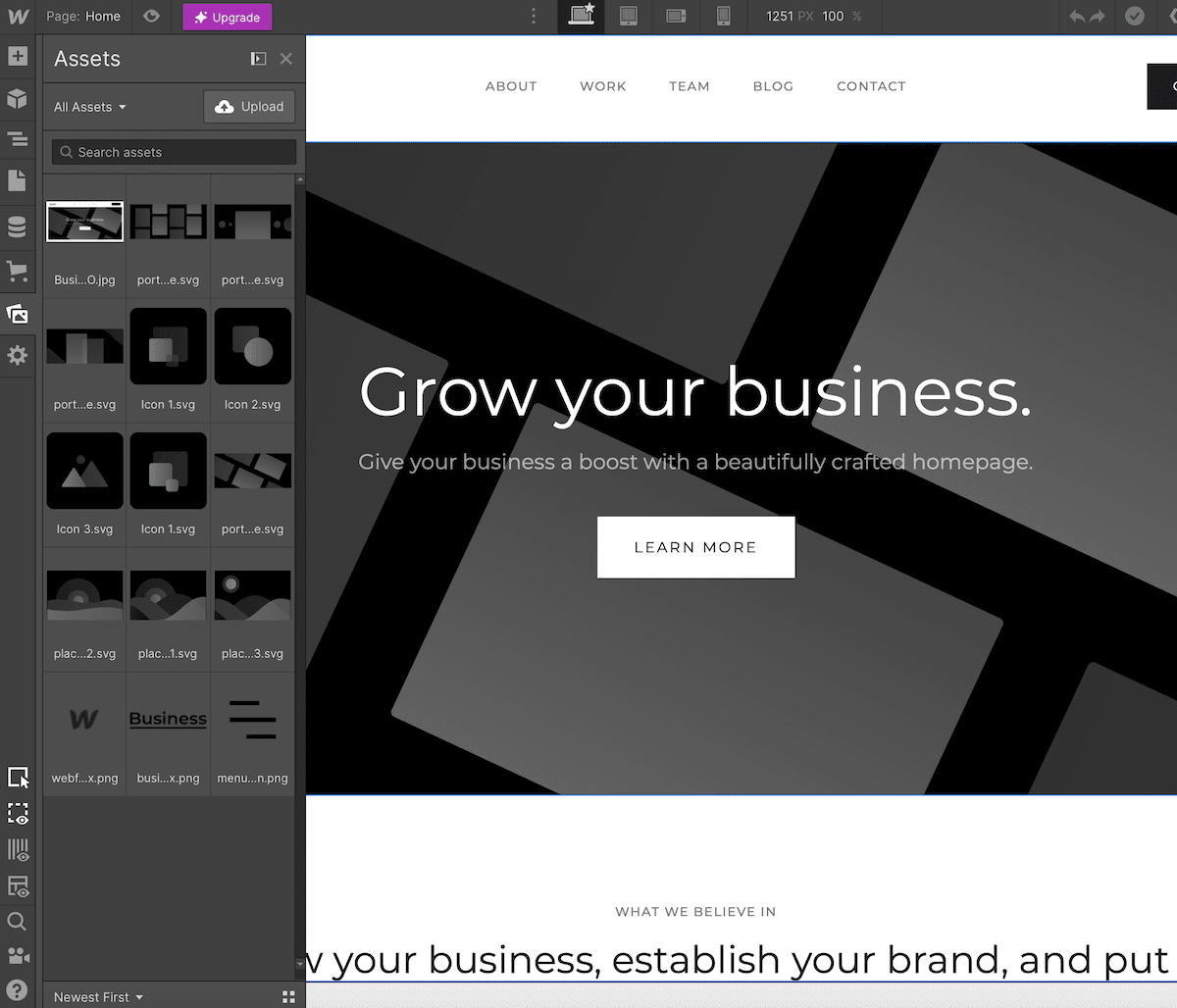
写真を入れ替えたりテキストを入れ替えるのも、このページから動かずに仕上がります。
操作がイマイチわかっていない時に画面が切り替わると混乱しやすいので、ちょっと嬉しいポイントでした。

1点悩まされたのが、ちょいちょいテキストの入力時にバグるな〜という点です。
文字が入力できない・反映しないということが多々あったんですよねえ。
ブラウザの相性もあるのかな…?
Safariだとバグって進みませんでしたが、Chromeだと少し症状がマシになりました。
これはわたしの環境の問題なのかな・・?
テキスト以外の要素の編集はサクサク動きました。
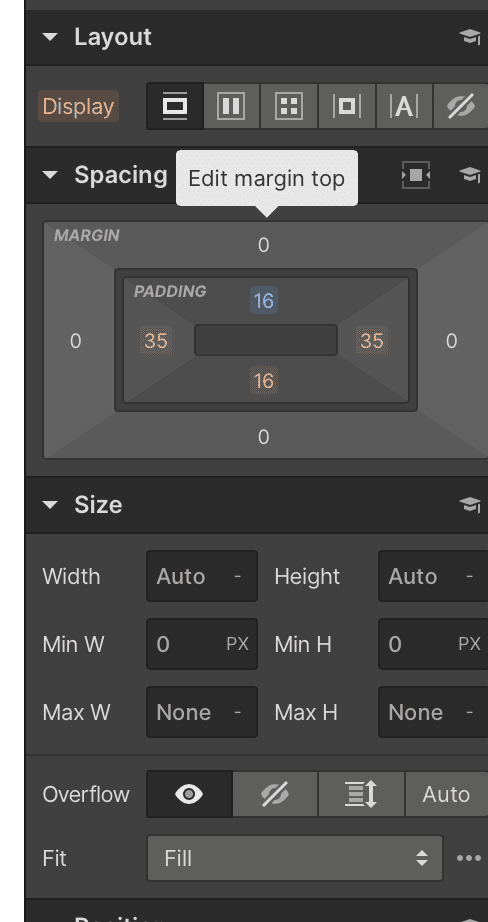
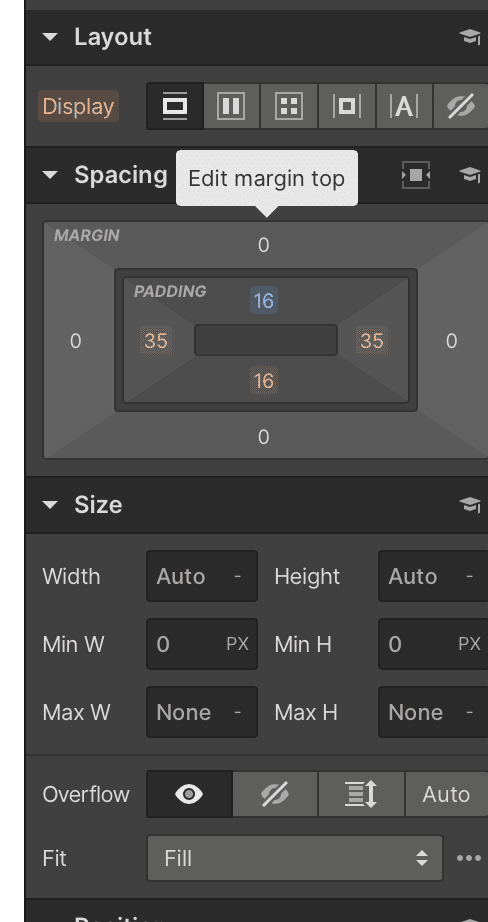
cssを調整しながらコンテンツを入れられる


イメージとしてはWordPressのブロックエディタで、視覚的にcss指定をしながらコンテンツを作り込めるかんじですね。
視覚的にcssを触れるから、修正もしやすい。
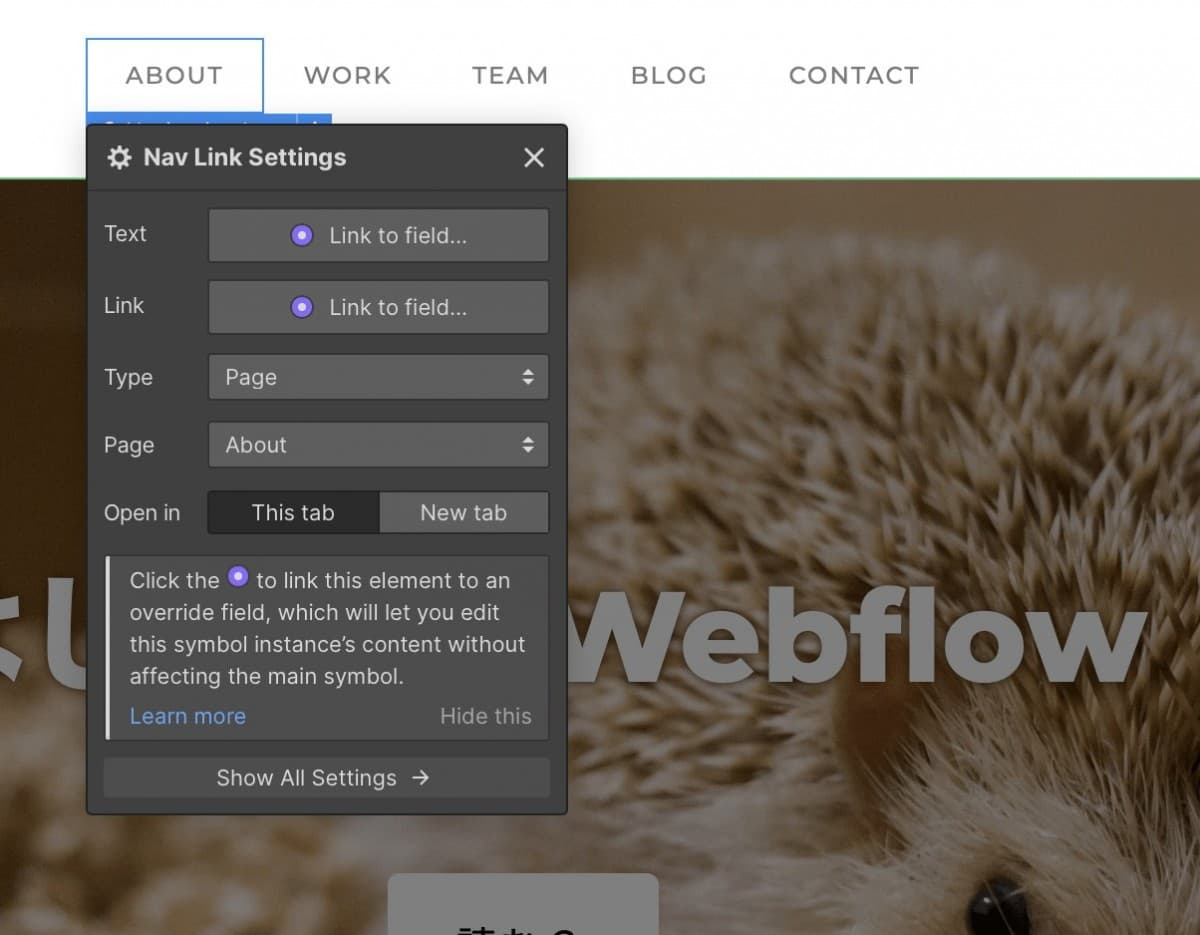
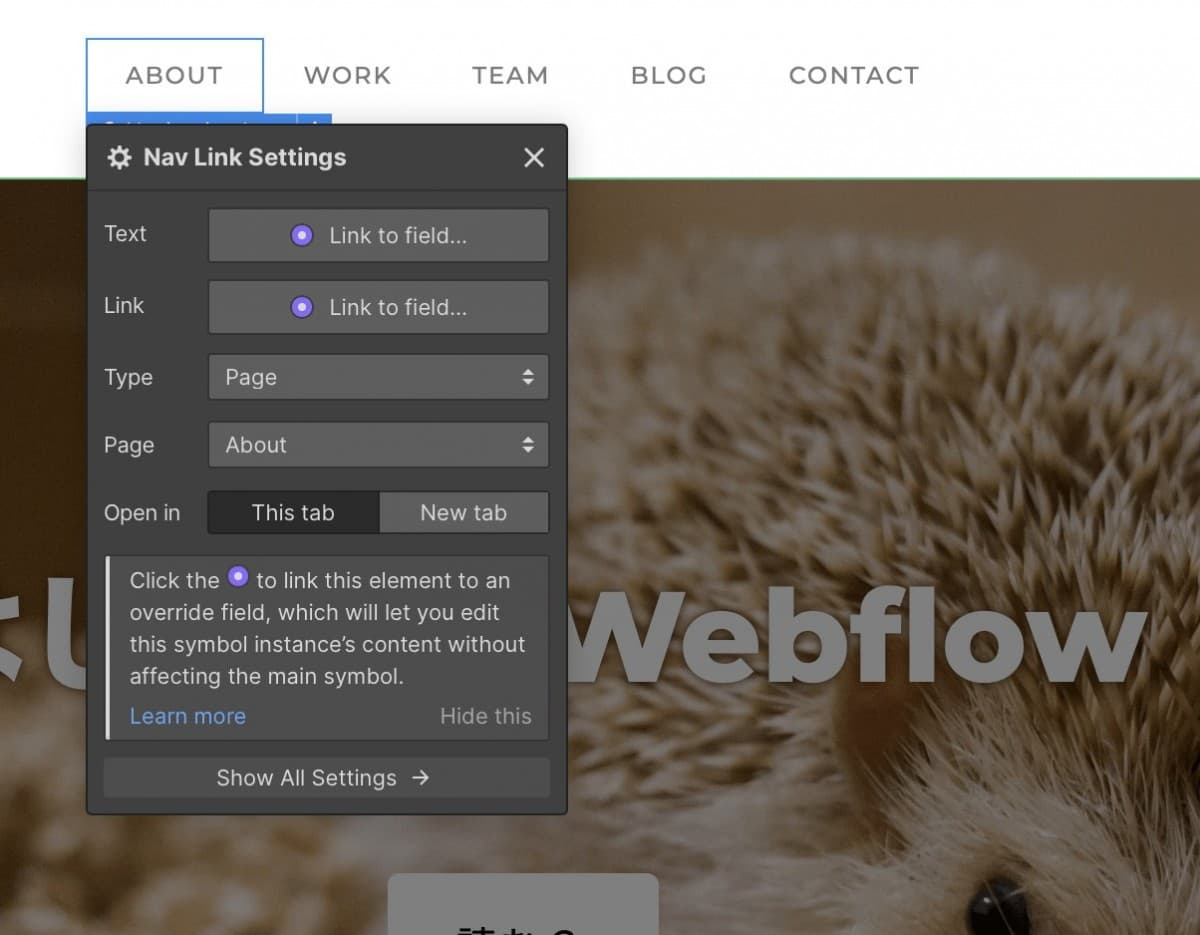
リンクもその場でリンク先から挙動まで選択するだけで設定できるから、HTMLをさわる必要なしです。
なんてお手軽!


パーツがかなり豊富に用意されているので、サイトで必要とされるだいたいの要素が簡単に追加できそうです。


これならデザイナーやコーダーじゃなくてもサイトが簡単に作れますね〜。
細かい部分でテキストのシャドウとかまで設定できるので、写真と文字の兼ね合いをごにょごにょするのも簡単でした。



レビューしながら編集できる
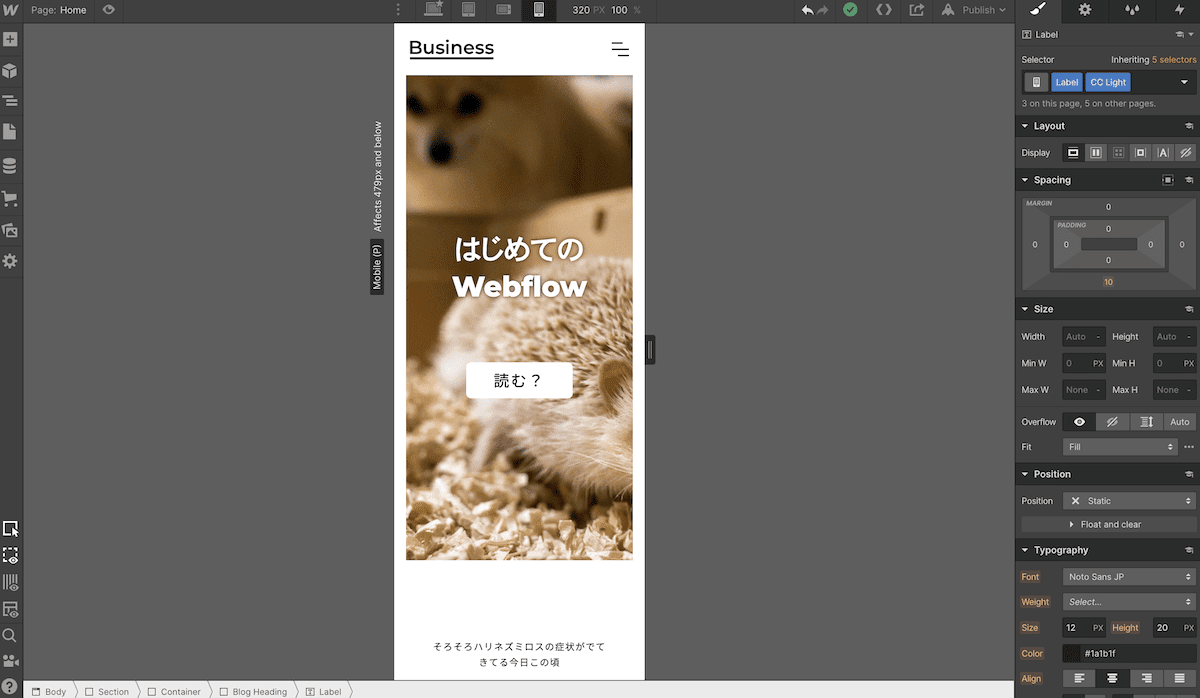
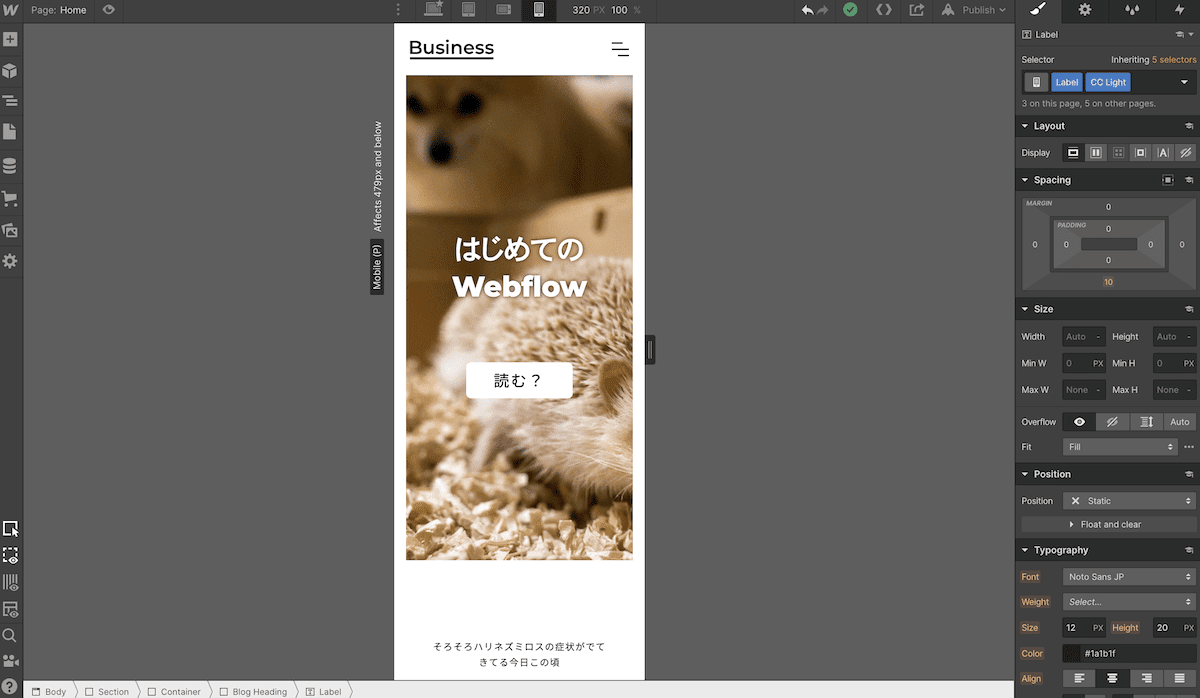
レスポンシブのレビューが同じページ上でできるのは、かなり便利ですよね!
画面を切り替えながら編集して確認して…という作業は、意外とめんどくさい。


別タブのページと見比べてカスタマイズする必要がないのは、個人的にめっちゃ嬉しかったです。


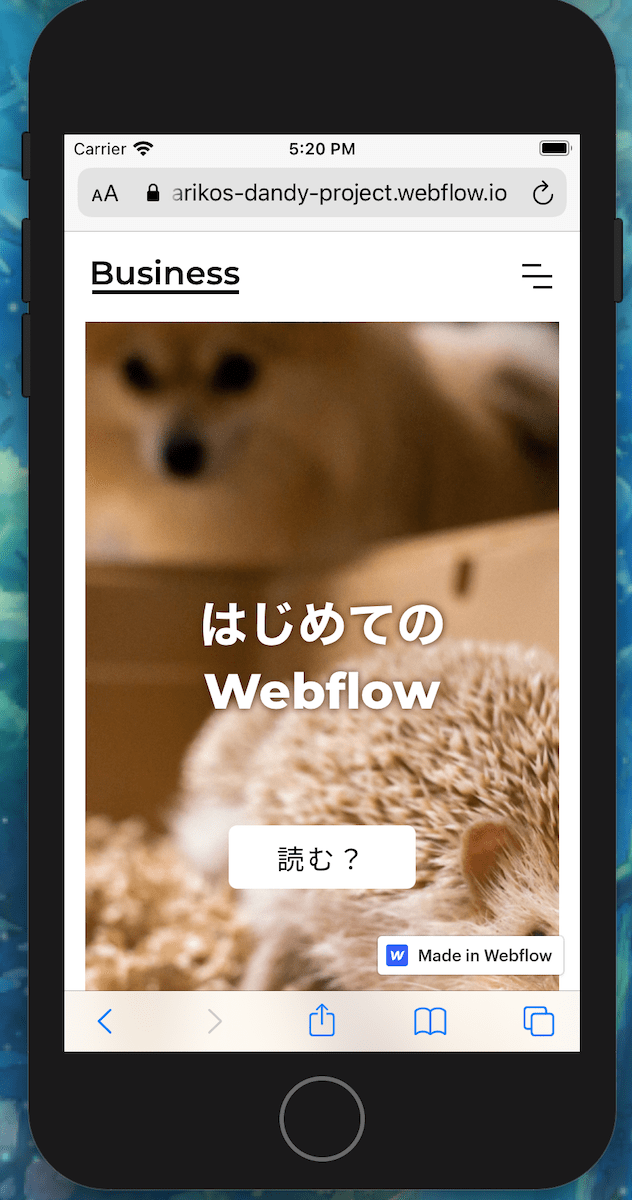
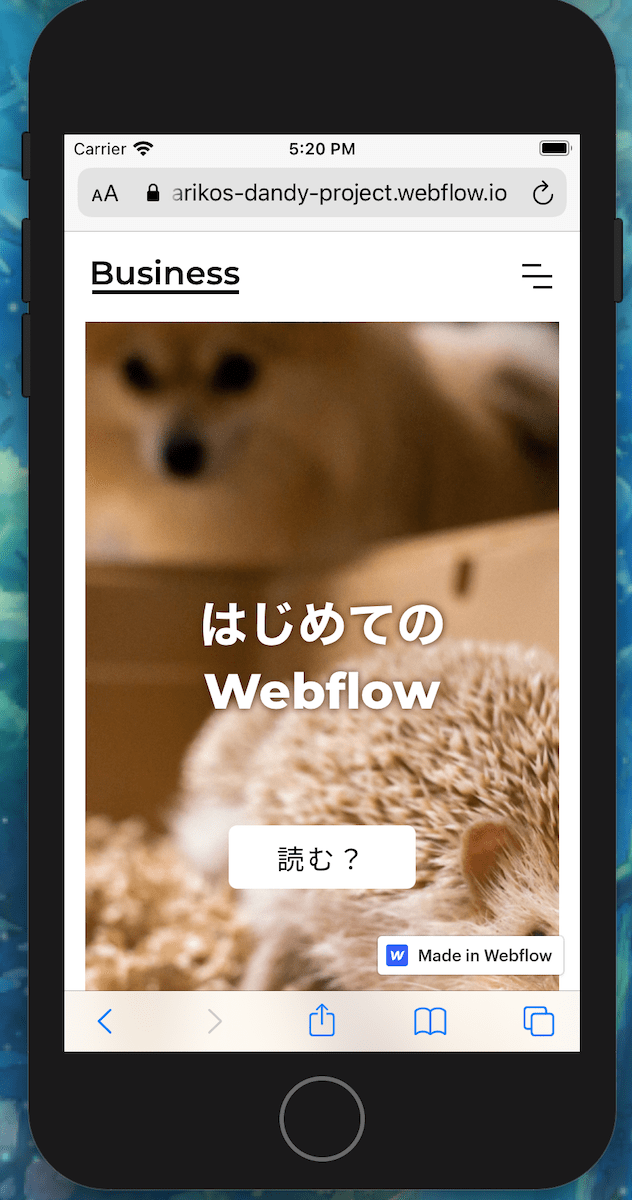
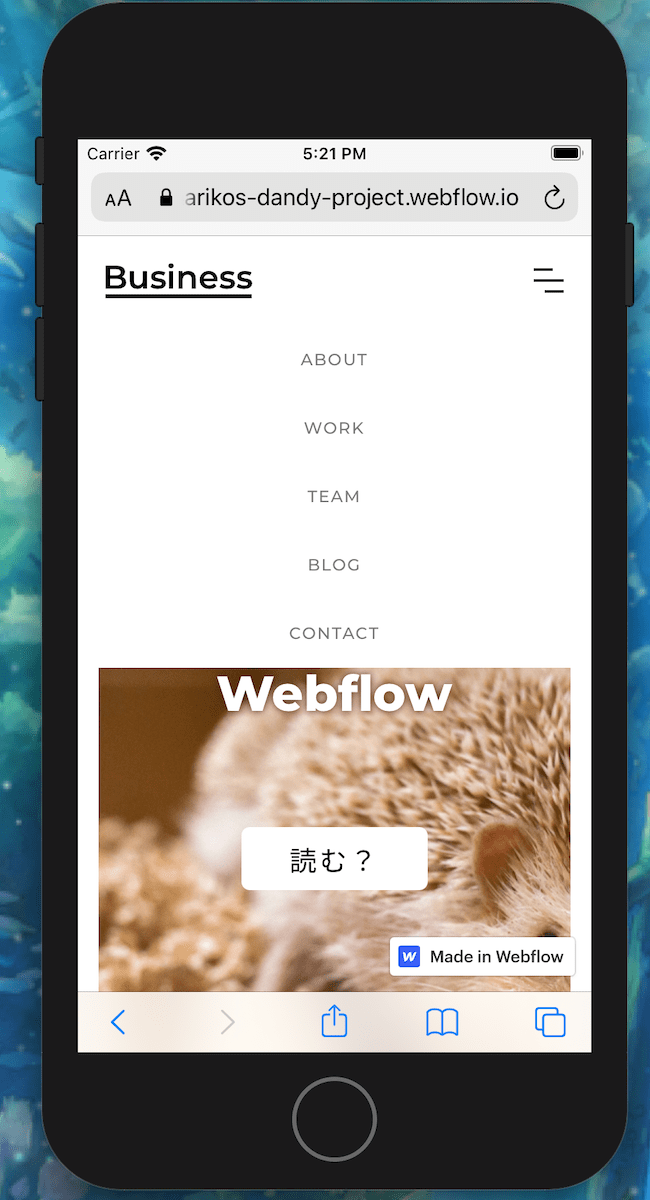
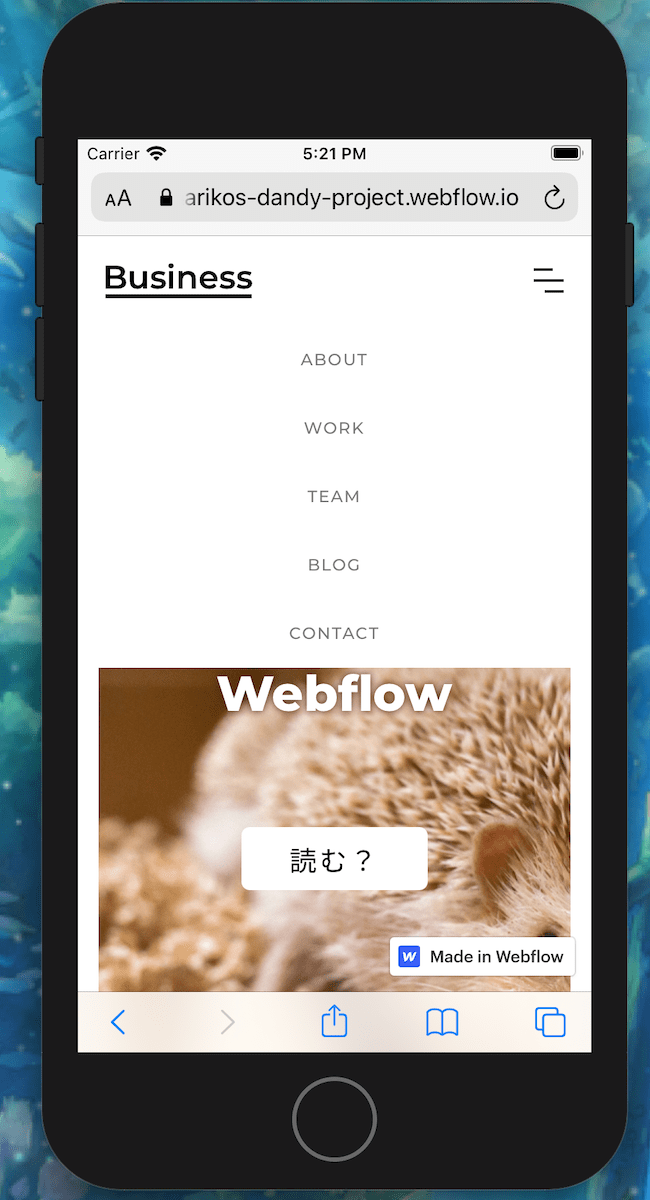
ちゃんとレスポンシブ になってますね!
すぐに公開できる
なにがすごいって、すぐに公開できるんですよね。
右上の『Publish』でワンクリックです。
今までに入力した内容がサクッと公開されちゃいます。
ただし、このままではドメインはWebflow独自の割り当てのものになりますが。
自分のドメインは有料コースで紐付けすれば使えます。


無料でこれだけ簡単にサクッとサイトが作れるかあ・・・すごいわ・・・。
このサクッと感、Shifter以来の感動ですわ…。
テンプレートだとあらかじめ下層ページも設定されてるので、Publishするだけでちゃんと下層ページも存在します。
すげえ。
スマホメニューもちゃんと動作してるしね。


ちょっと想像してたよりも便利でした。
検討したいポイント
1.フォーラムが英語のみ
単純にわたしの英語力のなさの問題ともいいますが。
Google翻訳を駆使すればだいたいのことは理解できる内容ではあります。
ただ、困ったときに問い合わせをどうするかな〜という心のハードルが否めませんでした…。
2.覚えるまでにかなり慣れが必要
パーツの扱い方やセットの仕方が、なかなかに癖があります。
すべて慣れてしまえばなんてことはないのですが、果たして慣れるまで使いまくる状況になるのか?という疑念。
テンプレートからカスタマイズするだけなら、慣れるのもそれほど大変ではないかなという印象ではあります。
3.有料プランはコストの問題が
サイト内にブログを設置しようと思った場合、CMSプランで月額16ドルが必要になります。
CMSなしのプランになると少し安いのですが。
ブログなしのサイトに、月額を支払ってこういったサービスを使う需要があるかどうかが微妙かなー?という印象です。
個人のサイトで月額16ドル払って、自分で便利にサイトをカスタマイズしながらコンテンツを入れていく状況はあまり想定できませんでした。
一般の方にはWordPressサイトの方が、馴染みもあって情報が多いですしね。
企業さんで、デザイナーを含めてコンテンツ担当とか複数人で運営する体制ならメリットが多いかなと感じました。
まさにR3さんがされている運営体制だと、めっちゃメリットがあるんだなーと理解できましたよ!
やったね!
予想以上に便利だったけど、まだ様子見かな
ブラウザ対応の問題もありそうなので、クライアントワークには個人的にはまだ使うことはないかな、というのが本音です。
わたしのクライアントの属性や規模的に、おすすめできるイメージがわかなかったんですよね…。
ただ、選択肢として覚えておくのはありだなと感じました。
スマホメインの告知やキャンペーンサイトを特急で公開するようなケースなら、今すぐにでも活用できそうですよね。
あと今回は試してないんですが、これもあれですかね。
Shifterのときみたいに独自ドメイン設定でハマるんでるかね?
無いかな?大丈夫かな?
気になるので、また後日に時間を作って1サイト作ってみてドメインも当ててみようかなーと思います。
とりあえずやってみないと気が済まない性分( ´ ▽ ` )
結論:詳しいことがよくわからん系Webデザイナーでも、Webflowは使える!
CMSはWordPress!みたいな思い込みをせずに、いろんな可能性を持っておくべきですね!
実際にさわってみて、かなり楽しかったし感じることも多かったです。
これからも、いろんなツールを試していきたいなーと思います!
Webflowについてなにか間違ってましたら、ぜひともご指摘お待ちしております〜!
ではでは、また次回のブログで会いましょう!